🦄 온보딩 3주 2일차 - SCSS 설치 및 사용해 보기
✨03/21 : 목표 : SCSS 설치 및 기본 문법 익히기
온보딩 스터디 2일차, 제공된 CSS 강의가 아무런 의미가 없는 강의인 것 같아 원래 이번 주 목표였던 SCSS에 대해 공부하기로 했다.
오늘은 공식문서를 참고하여 설치 및 기본 문법을 좀 익혀보고 연습도 할겸 앞으로는 항상 SCSS를 사용해 프로젝트를 진행해 보려고 한다.
📒SCSS 설치 및 경험해 보기
00 SCSS란 무엇인가?
1. SASS : Syntactically Awesome Style Sheets - 문법적으로 어썸한 스타일시트
2. SCSS : Sassy CSS - 문법적으로 Sassy한 멋진(Sassy) CSS
Sass는 CSS의 단점을 보정하기 위한 CSS의 확장으로 나온 스크립트 언어이다.
프로젝트가 규모가 점점 커지고, 복잡해져가면서 스타일시트도 덩달아 커지고 관리할게 많아지며 복잡해진다. 이에 따라 유지보수도 당연히 힘들어진다.
CSS의 단점들을 보완하기 위해 variable, nesting, mixin, inheritance 등의 개념이 추가된 것이 Sass이다.
Sass(SCSS)를 CSS pre-processor(전 처리기)라고도 하는데 이는 Sass자체로 브라우저에 적용하는 것이 아니라 CSS를 확장해서 쉽고 편리하게 쓰기 위해 쓰는 스크립팅 언어이고, Sass로 작성한 코드는 컴파일을 해서 일반 CSS의 문법으로 바꾼 뒤 적용한다는 뜻이다.
➕SCSS의 장점 :
1. 선택자의 중첩(nesting)을 통해 반복되는 부모요소 사용을 줄일 수 있다.
2. 변수(Variable)를 사용해 CSS 속성과 값을 일원화되게 관리할 수 있다.
3. 프로그래밍 언어에서 사용하는 조건문, 반복문을 사용해 동적인 CSS 관리가 가능하다.
4. 유일한 단점은 SCSS를 CSS로 *컴파일을 거쳐야 하는 번거로움이 있다.
*컴파일 : 컴퓨터가 이해하는 언어를 => 브라우저가 이해할 수 있는 언어로 변환
* 전처리기 : CSS파일을 만들기 전에 미리 처리한다는 의미
➕SASS와 SCSS 문법의 차이 :
SASS와 SCSS는 서로 호환 가능하다(요즘은 SCSS를 사용한다). 재사용 기능인 Mixins과 문법적으로만 약간의 차이가 있는데, SASS는 들여 쓰기+줄 바꿈 형식, SCSS는 중괄호+세미콜론 형식이다. 따라서 SCSS가 CSS와 같은 방식이라 사용하기 쉽다.
=> SASS대신 SCSS로 쓰자.
SCSS는 2010년 5월 버전 3Visit Website으로 업그레이드하면서 갖춰진 새로운 문법 체계이다.
CSS 문법을 SCSS 문법 안에서 사용할 수 있으므로, CSS 핵과 IE의 filter와 같은 특정 브라우저 벤더용 문법도 포함하여 CSS가 지원하는 모든 문법과 기능을 SCSS에서 그대로 사용할 수 있다.
이런 완전 호환성 덕분에 모든 CSS 라이브러리를 그대로 이어서 사용할 수 있고, 기존 CSS를 SCSS로 전환하는 작업을 쉽게 시작할 수 있다.
따라서 전 세계적으로 SCSS 사용자 수, SCSS를 활용한 라이브러리&프레임워크 수가 SASS 보다 더 많다.
- SCSS와 SASS의 차이점 자세히 보기
Sass는 SCSS로 쓰세요
Sass의 큰 장점 중 하나인 CSS 완전 호환성은 SCSS 문법 사용을 전제로 누릴 수 있습니다.
designmeme.github.io
💎 SCSS 개념 소개 & 설치 세팅 💯 정리
CSS 와 Sass(SCSS) Sass(SCSS)에 대해 얘기하기에 앞서, CSS에 대한 이야기를 짧게 해보자. 🤔 CSS의 단점 CSS는 복잡한 언어는 아니지만 작업이 커지고 코드가 많아질수록 불편함이 생기게 된다. 예를들
inpa.tistory.com
사실 둘은 완전히 동일한 기능을 갖고 있기 때문에 어느 것을 사용할지는 단지 시각적 취향의 문제라고 밖엔 할 수 없는데, 만일 파이썬 구문 스타일에 익숙하면 Sass를, 자바스크립트 구문 스타일에 익숙하면 scss를 쓰면 된다.
나는 웹 퍼블리싱으로 코딩에 입문하여 CSS,JS 스타일에 굉장히 익숙해져 있기 때문에 SCSS를 사용하기로 했다.
01 SCSS 설치 & 컴파일 방법
1. vscode 유용한 환경설정
- vscode settings : ctrl + ,
- vscode 자동저장 : file => auto save 체크
- 자동저장 속도 변경 : settings => auto save delay => 500
- CSS emmit 문법 : font-weight => fw
- CSS 변경 시마다 reload 위로 올라감 방지 : settings => full reload 체크
- 부분 주석 => ctrl + shift + /
2. node환경에서 npm으로 설치
1. node에서 npm으로 설치
npm install -g sass
2. 해당 디렉토리에 scss -> css로 변환 => 변환할 파일명 - 변환될 파일
옵션으로 --watch or -w 를 입력해주면 파일을 감시하여 저장시 자동으로 변경 사항을 컴파일 한다.
sass --watch styles/common.scss styles/common.css
3. .map 파일이 생성된다.

scss를 컴파일 해보면 다음과 같이 .map 이라는 파일이 생긴걸 볼 수 있다.
우리는 css 본 파일만 필요하니 왜 생기나 싶어 어느 사이트는 이 .map파일을 지우는 과정을 소개하기도 하지만, 사실 이는 개발하는데 있어 굉장히 중요한 파일이다.
.map 파일은 말그대로 scss 와 css를 매핑 시켜주는 역할을 하는 파일이다. original source를 쉽게 접근할 수 있도록 만들기 위해서이다. 이러한 파일을 소스맵이라고 하는데 소스맵은 한마디로 압축된 파일과 원본코드를 연결해주는 연결고리다. 이 소스맵으로 개발자들은 디버깅도 할 수 있고 브라우저 즉석에서 수정도 가능하다. 하지만 용량이 크고 복잡한 파일들을 브라우저에서 수정하다 보면 꼬일 수도 있고 컴파일 시간도 걸리기 때문에 유의해야하는 점이 있다. 현업에서는 작업한 코드가 밖으로 유출되면 안되기 때문에 디버깅을 할 때에는 소스맵으로 한다고 해도 배포할 때에는 소스맵을 꼭 지우고 배포한다. 개발을 접한지 얼마 안됐으면 사용할 일이 없기 때문에 false로 설정 하는게 대다수다. => 적용안되면 vscode 껐다 켜보기
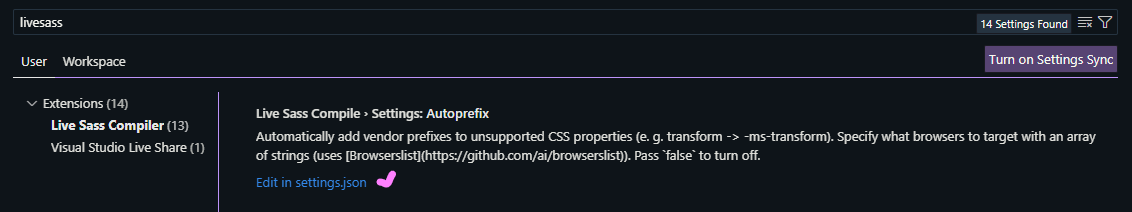
"liveSassCompile.settings.generateMap": false, // 만일 .map 파일 생성을 끄고 싶다면
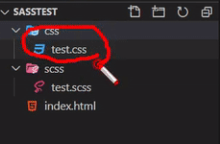
4.SCSS / CSS 폴더 분리
보통 프로젝트를 하면 css파일 말고 scss는 서버가 인식하지 못하는 파일이므로 서버에 올릴 필요가 없다.
그래서 설정에서 scss에서 컴파일된 css파일은 [css]폴더에 저장되게 처리를 하면 프로젝트 트리 구성을 정리하는데 도움이 된다. setting.json을 열고 다음과 같이 항목을 추가해준다.

"liveSassCompile.settings.generateMap": false, // .map파일 생성 여부
"liveSassCompile.settings.formats": [ // compile 형식, 확장자명, 저장 경로 설정
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css" //컴파일된 css파일은 css폴더에 저장되도록 경로변경
}
],
"liveServer.settings.donotShowInfoMsg": true
이제 컴파일된 CSS파일은 CSS폴더에 저장 된다. 그 밖에 SCSS파일은 제외 등 기능은 github을 참고하면 된다.
- liveSassCompile.settings.excludeList: 특정 폴더를 제외합니다. 폴더 내의 모든 Sass/Scss 파일은 무시된다.
GitHub - ritwickdey/vscode-live-sass-compiler: Compile Sass or Scss file to CSS at realtime with live browser reload feature.
Compile Sass or Scss file to CSS at realtime with live browser reload feature. - GitHub - ritwickdey/vscode-live-sass-compiler: Compile Sass or Scss file to CSS at realtime with live browser reload...
github.com
참고) settings.json
"liveSassCompile.settings.formats":[
// 기본설정
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
// 추가하여 작성가능
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
},
// 더 상세하게 설정가능
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
]
// format : css로 컴파일하는 종류
// extensionName : 컴파일 하는 css 이름 (.css로 할경우 scss의 파일명으로 컴파일 된다.) 이름을 추가하면 scss 명 뒤에 이름으로 붙는다.
// ex) test.scss 이고 extensionName 을 style.css 로 설정하고 컴파일하면 teststyle.css 로 컴파일 된다.
// savePath : 컴파일 되어 저장되는 경로설정. /는 프로젝트의 폴더를 의미 한다.[VSCode] scss(sass)를 이용하여 css 컴파일 하기.
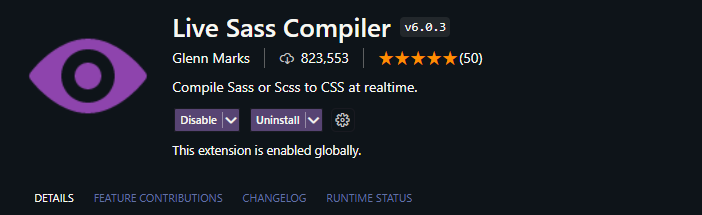
vscode 실행하여 Extensions에 들어간다. live sass를 검색 해보면 Extensions 목록에 Live Sass Compiler 가 있다. 그리고 Live Sass Compiler을 사용하기 위해선 컴파일하고 화면에서 확인하기 위해선 가상서버를 생
kcmschool.com
3. 익스텐션 사용하기
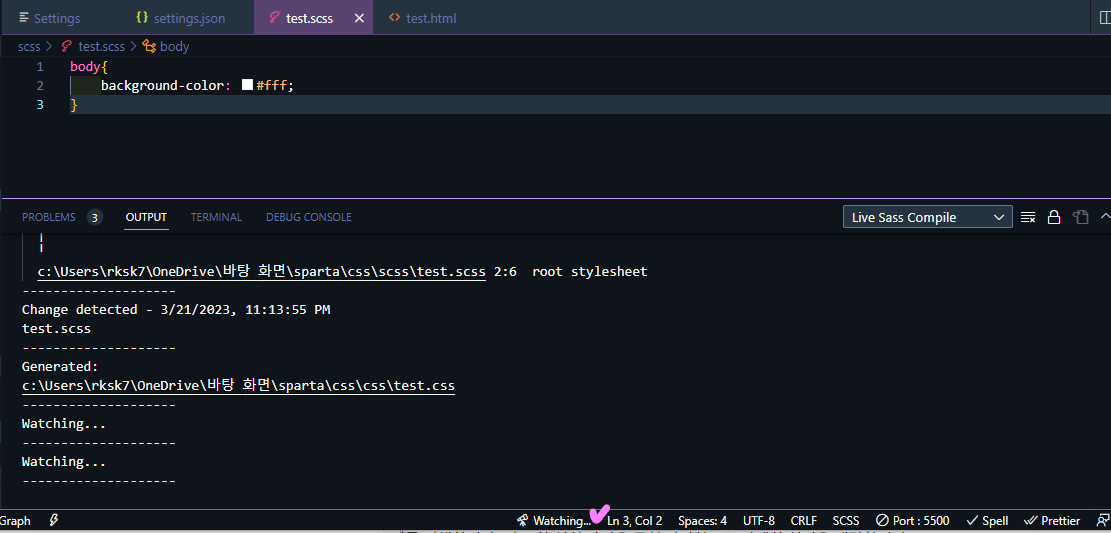
Live Sass Compiler => SCSS파일에서 저장 후 => 가장 하단에 Watching 클릭 시 자동컴파일 실행


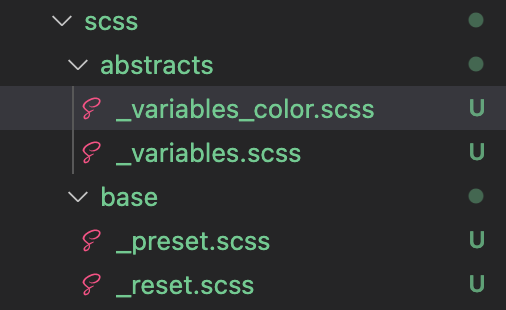
4. SCSS폴더 구조

- 파일명에 _ 가 붙는 경우 @import 되어 사용될 것임을 암시
- @import 시에는 경로에 _ 를 빼도 인식된다.
- _variables 변수
- 디자이너들이 지정한 색상 팔레트, 폰트 기본 설정 등이 저장되어있다. 사이트에서 공통적으로 사용되어야 할 디자인 변수값들이 모아져있다. height, padding, margin 등 구역의 영역 변수값들을 주로 모아두기도 한다. - _reset.scss
- 'normalize.css', 'reset.css' 로 검색하면 많은 boiler plate code 가 나옴. (최근에는 normalize.css 를 많이 사용.) - @import하여 사용
@import "./abstracts/variables_color";
@import "./abstracts/variables";
@import "./base/preset";
@import "./base/reset";
5.SCSS 간단하게 사용해 보기
Sass(SCSS) 적용하기
📝 개요 CSS는 작업이 고도화 될수록 불필요한 선택자 과용, statement 부재 등 규모가 커질수록 불편함도 같이 커진다. JavaScript에서 작업하다가 React로 옮기면서 잘 적용되던 CSS가 제 역할을 못해
hymndev.tistory.com
'Style Sheet/Sass' 카테고리의 글 목록
성장 욕구가 가파른 초보 개발자로서 공부한 내용을 쉽게 풀어쓴 기술 개발자 블로그를 운영하고 있습니다.
inpa.tistory.com
'JavaScript > React' 카테고리의 다른 글
| [React] CRA에서 eject없이 SCSS사용하기 (0) | 2023.04.15 |
|---|---|
| [SCSS] 온보딩 3주 3일차 - Swiper와 SCSS 사용해 보기 (0) | 2023.03.23 |
| [React] 리액트 라우터(react-router-dom) 중첩 라우팅으로 하위페이지 연결하기 - nested routing, outlet (0) | 2022.11.24 |
| [React] 웹팩(Webpack)에 대한 이해 (0) | 2022.11.18 |
| [React] Create-React-App없이 React 개발 환경 셋팅하기 (2) | 2022.11.17 |

