CRA에서 eject없이 SCSS사용하기
1. sass 설치 => scss를 css로 변환해 주는 라이브러리
yarn add node-sass2. styles 폴더 생성, 내부에 scss폴더 생성 후 scss파일 생성

3.터미널 에서 사용시, package.json에서 script에 "sass"명령어를 추가해 주어야 한다. => 이 때는 map파일도 같이 생성되어 원하지 않을 경우 따로 map파일이 생성되지 않도록 설정할 필요가 있다.
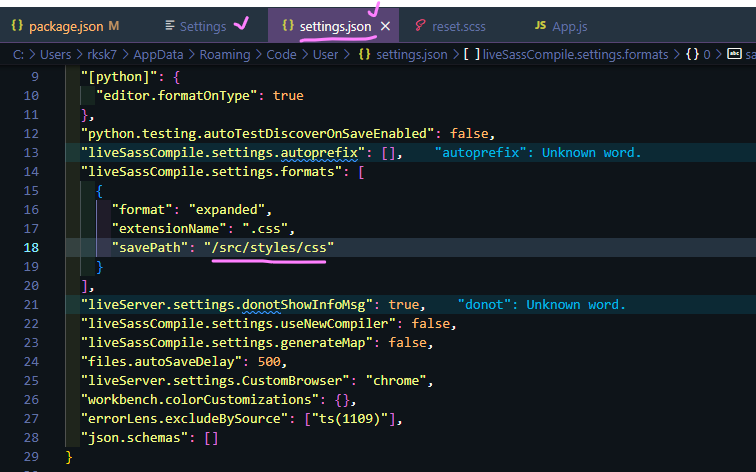
"sass": "sass --watch src/styles/scss:src/styles/css"yarn run sass => watch 시작익스텐션 사용시 : liveSass 경로 설정 => /src/styles/css 폴더에 css파일이 생성되도록 설정

3. watching 켜고 scss파일 작성하면 css파일이 css경로에 자동 생성된다.

4. css파일 import 해서 모듈화 하여 사용 => 파일명에 'module' 꼭 붙여야 한다.
import styles from "./button.module.scss";
참고하기 좋은 문서
Sass(SCSS) 완전 정복!
Style(CSS) 작업 시 필수가 되어버린 CSS Preprocessor(전처리기) Sass(SCSS)에 대해서 이해하고, CSS로 컴파일하는 방법부터 자세한 SCSS 문법까지 살펴봅니다.
heropy.blog
728x90
반응형
'JavaScript > React' 카테고리의 다른 글
| [React] React-router-dom이란 무엇인가? (0) | 2023.04.21 |
|---|---|
| 리덕스(Redux)의 이해 및 활용해 보기 (1) | 2023.04.19 |
| [SCSS] 온보딩 3주 3일차 - Swiper와 SCSS 사용해 보기 (0) | 2023.03.23 |
| [SCSS] 온보딩 3주 2일차 - SCSS 설치 및 사용해 보기 (0) | 2023.03.21 |
| [React] 리액트 라우터(react-router-dom) 중첩 라우팅으로 하위페이지 연결하기 - nested routing, outlet (0) | 2022.11.24 |



