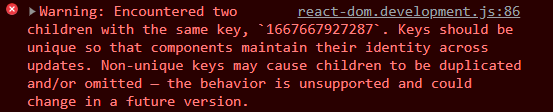
리액트 컴포넌트 내에서 배열을 맵핑하여 리스트를 생성하던 도중 Key값과 관련하여 문제상황에 직면하였다.
<ul>
<li className={styles.filters}>
{filters.map((filter) => (
<Radio
key={Date.now()}
name={filter.name}
value={filter.value}
label={filter.label}
displayPage={filter.displayPage}
onChange={onChange}
></Radio>
))}
</li>
</ul>고유의 key값들을 부여하기 위해 Date.now()함수를 사용했지만, 동시다발적으로 여러개의 컴포넌트를 한번에 return하다보니 key값이 중복되는 상황이 발생한 것.

이를 해결하기 위해 Date.now()나 random()함수를 사용하지 않고 고유한 Key값을 가져올 수 있는 방법을 찾아보았다.
UUID 라이브러리 설치
UUID : Universal Unique Identifier(범용 단일 식별자) 이다. uuid함수를 호출하면 랜덤으로 생성된 문자열을 만들어 준다.
이것을 이용하여 고유의 key값을 생성한다.
npm install uuid
yarn add uuid
UUID 리액트에서 사용하기
사용방법은 간단하다. 모듈 형식으로 불러와서 사용한다.
import { v4 as uuidv4 } from 'uuid';
uuidv4(); // ⇨ '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'
컴포넌트의 키 값으로 부여하여 사용할 수 있다.
<span key={uuidv4()}>value</span>이와 같이 Date.now()함수를 사용하기 애매할 경우, 쉽고 간편하게 UUID 라이브러리를 통해 고유한 랜덤 Key값을 사용할 수 있다.
728x90
반응형
'JavaScript > React' 카테고리의 다른 글
| [SCSS] 온보딩 3주 2일차 - SCSS 설치 및 사용해 보기 (0) | 2023.03.21 |
|---|---|
| [React] 리액트 라우터(react-router-dom) 중첩 라우팅으로 하위페이지 연결하기 - nested routing, outlet (0) | 2022.11.24 |
| [React] 웹팩(Webpack)에 대한 이해 (0) | 2022.11.18 |
| [React] Create-React-App없이 React 개발 환경 셋팅하기 (2) | 2022.11.17 |
| [React]리액트(React)에서 벡터이미지(SVG)사용하는 방법 (0) | 2022.10.30 |

