벡터 이미지(SVG) 장점
- SVG : XML(기계 및 사람 모두 해독할 수 있고 인터넷 전반에 널리 사용되는 마크업 언어)을 기반으로 하는 ‘확장 가능한 벡터 그래픽’ 포맷이다. 인덱싱, 검색 및 스크립팅이 가능한 웹에서 유용하다. 간단하게 코드로 이루어진 이미지다. - 그밖에 벡터 파일 : ai, pdf, eps 등
- 파일 용량이 작다.
- 벡터 형식으로 무한한 확장이 가능하다(고화질, 크기와 해상도에서 자유롭다)
- CSS를 통해 스타일링 등 변경 조작 등이 가능하다.
벡터 이미지(SVG) 단점
- 디테일한 사진 작업에는 부적합 하다. 픽셀 수가 적기 때문에 비교적 간단한 디자인의 로고나 아이콘, 일러스트 등에 적합하다. (사진보다는 그래픽, 사진일 경우 JPEG 등이 더 적합)
- 호환성 문제 : Adobe Illustrator와 같은 벡터기반 디자인 프로그램이 있어야 편집이 가능하다.
- 파일 변환이 까다롭다.
- 최신 브라우저만 SVG 이미지를 지원할 수 있으므로 Internet Explorer 8과 이전 브라우저에서는 SVG 파일을 사용하기가 어려울 수 있다.
벡터 이미지(SVG) 사용 방법
1. Img 태그로 사용하기
- 이미지의 CSS조작이나 변경 없이 img형식으로 사용할 경우, 이미지 조작이 불가능 하다.
- SVG의 장점인 이미지 조작에 대해 고려해야 할 것 같다.
<img src="logo.svg" alt="logo" height="65" width="68">
2. Background-image 태그로 사용하기(비추천)
- 다운로드하는 동안 나머지 스타일 로딩을 차단시키기 때문에 사용하지 않는 편이 좋다.
- 이미지의 CSS조작이나 변경 없이 img형식으로 사용할 경우, 이미지 조작이 불가능 하다.
.logo {
background-image: url(logo.svg);
}
3. inline으로 html에 직접 추가
- 가장 쉬운 방법, CSS 등으로 이미지 조작이 가능하다.
- SVG 코드를 직접 유지해야 하는 어려움이 있다.
<svg
width="24"
height="22"
viewBox="0 0 24 22"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M19.0554 2.41708C19.7228 2.69364 20.3292 3.099 20.84 3.60999C21.351 4.12075 21.7563 4.72718 22.0329 5.39464C22.3095 6.0621 22.4518 6.77751 22.4518 7.49999C22.4518 8.22248 22.3095 8.93789 22.0329 9.60535C21.7563 10.2728 21.351 10.8792 20.84 11.39L19.78 12.45L12 20.23L4.22 12.45L3.16 11.39C2.1283 10.3583 1.54871 8.95903 1.54871 7.49999C1.54871 6.04096 2.1283 4.64169 3.16 3.60999C4.19169 2.5783 5.59096 1.9987 7.05 1.9987C8.50903 1.9987 9.9083 2.5783 10.94 3.60999L12 4.66999L13.06 3.60999C13.5708 3.099 14.1772 2.69364 14.8446 2.41708C15.5121 2.14052 16.2275 1.99817 16.95 1.99817C17.6725 1.99817 18.3879 2.14052 19.0554 2.41708Z"
stroke="black"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>
4. Object 요소(추천)
- html 내에 직접 inline(내장)하지 않고 SVG를 조작할 경우 가장 추천하는 방법이다.
<object type="image/svg+xml" data="logo.svg">현재 브라우저는 iframe을 지원하지 않습니다.</object>
이와 같이 Inline과 Object는 SVG의 가장 큰 장점인 CSS조작이나 JS조작, 인터렉티브한 애니메이션 사용이 가능하지만, Img나 Background-image는 불가능한 단점이 있다.
Reac에서 벡터 이미지(SVG) 사용 하는 가장 효과적인 방법
1. React 컴포넌트로 변환(추천)
(1) 우선 리액트 프로젝트 파일에서 src 내부에 assects파일을 생성해 svg파일을 위치시킨다.
- 반드시 src 내부, 외부파일은 컴포넌트에서 import할 수 없다.
- svg는 백그라운드 이미지로 사용하기 어렵다.

(2) svg파일에서 조작하고자 하는 요소들의 값을 "current"로 수정한다.
- current로 바꾼 요소를 컴포넌트에서 props으로 전달하여 사용자가 원하는 값으로 변경하여 재사용 가능하다.
<svg width="current" height="current" viewBox="0 0 24 22" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M19.0554 2.41708C19.7228 2.69364 20.3292 3.099 20.84 3.60999C21.351 4.12075 21.7563 4.72718 22.0329 5.39464C22.3095 6.0621 22.4518 6.77751 22.4518 7.49999C22.4518 8.22248 22.3095 8.93789 22.0329 9.60535C21.7563 10.2728 21.351 10.8792 20.84 11.39L19.78 12.45L12 20.23L4.22 12.45L3.16 11.39C2.1283 10.3583 1.54871 8.95903 1.54871 7.49999C1.54871 6.04096 2.1283 4.64169 3.16 3.60999C4.19169 2.5783 5.59096 1.9987 7.05 1.9987C8.50903 1.9987 9.9083 2.5783 10.94 3.60999L12 4.66999L13.06 3.60999C13.5708 3.099 14.1772 2.69364 14.8446 2.41708C15.5121 2.14052 16.2275 1.99817 16.95 1.99817C17.6725 1.99817 18.3879 2.14052 19.0554 2.41708Z" stroke="black" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
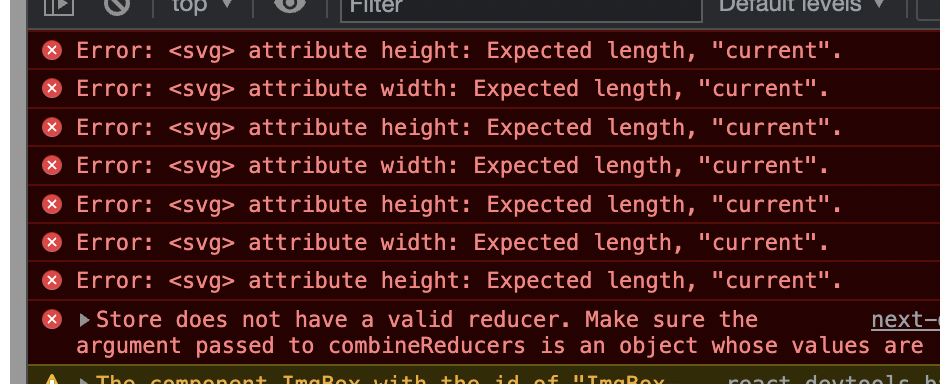
</svg>*나같은 경우는 이와 같은 방식으로 props으로 전달하고 "current"를 사용 시 다음과 같은 에러가 자꾸 발생하여 기본 값으로 width, height을 주고 반응형은 CSS에서 작업하였다..

(3) 사용할 컴포넌트에서 ReactComponent로 import 하고, width나 height을 props으로 값을 전달하여 원하는 값으로 svg를 사용 가능하다.
import { ReactComponent as MyLikeList } from "../assets/my-like-list.svg";
const AfterLoginMenu = (props) => {
return (
<MyLikeList width="24" height="22"></MyLikeList>
)
}- 적용화면

(4) 반응형 작업 시 단위를 rem, em 등으로 조절해야 할 경우에는, CSS에서 조작했다.
.myPage {
width: 2.4rem;
height: 2.4rem;
}
✨2. svgr을 통해 React Component로 사용하기 (추천)
(1) svgr을 설치 후, webpack.comfig.js에 다음과 같이 작성한다.
> Create-react-app으로 리액트 앱을 생성한 경우 는 여기를 참고하여 webpack.config.js를 들여다 볼 수 있다.
$ yarn add @svgr/webpack -Dconst webpack = require('webpack');
module.exports = {
entry: './src/index.js',
module: {
rules: [
//...
{
test: /\.svg$/,
use: ['@svgr/webpack'],
},
],
},
//...
};(2) 다음과 같이 셋팅 완료하면, { ReactComponent as Cookie } 와 같이 사용하지 않고 바로 React Component 처럼 사용이 가능하다.
import React from 'react';
import MyLikeList from '../assets/my-like-list.svg';
const AfterLoginMenu = (props) => {
return (
<MyLikeList width="24" height="22"></MyLikeList>
)
}
export default AfterLoginMenu;
이와같은 두 가지 방법으로 리액트에서 컴포넌트로 svg를 사용할 수 있고, CSS나 애니메이션 등의 조작도 가능하다.
SVG 사용방법이 꽤 까다로워 보여 사용할 엄두가 안났는데 생각보다 쉽고, 무엇보다 해상도 걱정 없이 고화질로 사용 가능하여 반응형 작업에서 굉장히 유용하게 사용 가능할 것 같다😆
마지막으로 SVG를 리액트 컴포넌트로 변환해주는 사이트
< 참고 >
벡터파일 알아보기 - https://www.adobe.com/kr/creativecloud/file-types/image/vector.html
[React] React에서 SVG 활용하기- https://velog.io/@juno7803/React-React%EC%97%90%EC%84%9C-SVG-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
React SVG 다루기- https://musma.github.io/2021/12/27/react-svg.html
'JavaScript > React' 카테고리의 다른 글
| [SCSS] 온보딩 3주 2일차 - SCSS 설치 및 사용해 보기 (0) | 2023.03.21 |
|---|---|
| [React] 리액트 라우터(react-router-dom) 중첩 라우팅으로 하위페이지 연결하기 - nested routing, outlet (0) | 2022.11.24 |
| [React] 웹팩(Webpack)에 대한 이해 (0) | 2022.11.18 |
| [React] Create-React-App없이 React 개발 환경 셋팅하기 (2) | 2022.11.17 |
| [React] UUID - Date.now(), random()없이 고유한 key값 생성하기 (0) | 2022.11.06 |

