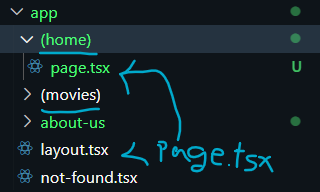
1. Route groups
폴더이름에 ()괄호를 넣어주면 url은 변하지 않고 페이지를 묶어줄 수 있다.
routes를 그룹화하여 logical groups로 만들 수 있다. 이렇게 관련된 페이지들을 그룹화 하면 좀 더 직관적으로 파악이 가능하다.

2. Meta Data
- 메타 데이터는 병합된다(다른 page에서는 title, layout에는 description 사용할 경우 병합되어 나옴)
- page나 layout 에서만 메타데이터를 내보낼 수 있다.
- 컴포넌트에서는 메타데이터를 내보낼 수 없다.
- 메타 데이터는 서버 컴포넌트에서만 있을 수 있다.
- title 등에 template 옵션으로 공통으로 띄울 문자열 지정이 가능하다. default는 기본값.

- 공식문서에서 여러가지 옵션들 확인 가능하다.

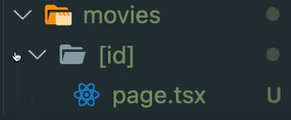
3. dynamic routes
폴더명/[id] 폴더 생성/page.tsx 으로 동적 라우팅 가능 -> [ ] 대괄호 필수 (리액트 동적라우팅 /movie/:id와 같지만 hook이 필요 없다.)

/movies/어떤주소가 와도 해당 page 띄워줌

-> 페이지에서 받는 /movie/123424 id를 받아와 보자

props을 받아서 console.log 해주면 ❗브라우저 console에 찍히지 않고 서버에서 찍히는걸 확인할 수 있다.

서버에서 렌더링되기 때문이다. id는 내가 중괄호로 설정한 이름이다 [ id ] 다른이름도 가능.
searchParams 는 주소창에 /movie/123424?region=kr 이런식으로 오면 아래와 같이 확인 가능하다. 검색 페이지 구현시 유용하게 사용한다.

/movie/123424?region=kr&page=2 결과

아래와 같이 정보를 얻을 수 있다.

'JavaScript > Next.js' 카테고리의 다른 글
| [Next.js] App 디렉토리에서 route handlers로 API 구현하기 - Vercel Postgres + Prisma 풀스택 구현 (0) | 2024.03.20 |
|---|---|
| [Next.js] CSR의 Link 태그의 원리, Link와 useRouter의 차이점 (0) | 2024.03.18 |
| [Next.js] Data fetching하기, Loading 및 Error Handling (1) | 2024.03.17 |
| [Next.js] Next.js Routing과 Hydronation, 'use Client' 알아보기 (1) | 2024.03.15 |



