🦄 온보딩 스터디 1일차 TIL
온보딩 스터디가 시작됐다. 내가 선택한 과정은 자바스크립트 언어 기초 과정이다.
오늘은 1일차로 교재 01 javascipt ~ 02자료와 변수까지 공부하는 것이 목표다.
자바스크립트 기초는 어느정도 공부했었기 때문에 한번 더 확인하면 좋을 내용들만 정리해 보았다.
스터디 첫날인 만큼 공부 습관을 잘 들여서 마무리까지 잘 이끌어 나갈 수 있었으면 좋겠다.
새로운 스터디인 만큼 다시 화이팅 하자🙌
✨03/06 : 목표 : JS 기초 0~1 : 환경설정 및 JS 기본문법
📒강의 노트 정리
01 Javascipt 시작하기 ~ 02 자료와 변수
1. 엄격 모드 : use strict
스크립트 전체가 “모던한” 방식으로 동작 => 모던한?
최상단이 아닌 함수 본문 맨 앞에 올 수도 있다. 이렇게 하면 오직 해당 함수만 엄격 모드로 실행된다.
- 'use strict'를 꼭 사용해야 할까?
모던 자바스크립트는 '클래스’와 '모듈’이라 불리는 진일보한 구조를 제공한다. 이 둘을 사용하면 use strict가 자동으로 적용된다. 따라서 코드를 클래스와 모듈을 사용해 구성한다면 "use strict"를 생략해도 된다.
2. 변수
컴퓨터는기호를 저장하는 "메모리"와 이 연산을 수행하는 연산능력 "CPU"로 하여금 "연산"과 "기억"이 나뉘어서 수행된다.
메모리는 용량을 기준으로 나뉘어져 있고, 아파트 칸처럼 데이터를 저장 할 수 있는 각각의 메모리 셀의 집약체다. 그리고 그 칸마다 고유한 메모리의 주소가 붙어져 있다. 여기에 우리가 알고 있는 0과 1로 표현된 데이터들이 들어가고, 조금 더 효율적으로 관리하기 위해 그 칸을 묶어서 관리한다. 그리고 프로그램의 실행중에 어디에 저장할지 랜덤하게 결정되어 매 실행마다 주소는 변경되게 된다.
요약하자면, 프로그램이 수행되기 위해서는, 마치 사람처럼 데이터를 '저장'하고 '연산'을 해야하는데, 그것들은 메모리와 cpu로 구현이 되어있고, 우리가 메모리에 무엇인가(연산의 결과, 연산에 필요한 데이터)를 저장하고 불러오는 상황에서는 '변수'라는 메커니즘을 사용한다는 것이다.
3. 표현식과 문의 차이
표현식은 자바스크립트에서 어떤 값으로 평가되는 구절. 상수와 같은 것들과 변수 이름처럼 값으로 평가되면 표현식이다.
표현식은 값을 계산할 뿐 다른일을 하지 않는다. 표현식은 프로그램의 상태를 어떤 형태로도 바꾸지 않는다.
반면 문은 값을 가지지는 않지만, 프로그램의 상태를 변경한다. 자바스크립트 프로그램은 실행할 문의 모음 에 지나지 않는다.
4. 변수와 상수
- 상수(const) : '항상 같은 수'를 의미하며 이름을 한 번 뭍이면 값을 수정할 수 없다.
- 변수(let) : '변할 수 있는 수'로 값을 수정할 수 있다.
-
변수명에는 오직 문자와 숫자, 그리고 기호 $와 _만 들어갈 수 있습니다. (하이픈-금지)=> 하이픈(-)을 사용하지 못하는 이유 : 자바스크립트에서는 변수명에 하이픈(-)을 사용하게 되면 빼기 연산자로 간주하여 a - b 로 인식하게 된다.
-
첫 글자는 숫자가 될 수 없다.
- 대문자 상수
대문자 상수는 기억하기 힘든 값, 특정 값(다른 개발자가 한 눈에 어떤 값인지 예상하기 힘든 경우)을 변수에 할당해 별칭으로 사용, ‘하드 코딩한’ 값의 별칭을 만들 때 사용
const COLOR_RED = "#F00";
const COLOR_GREEN = "#0F0";
const COLOR_BLUE = "#00F";
const COLOR_ORANGE = "#FF7F00";
// 색상을 고르고 싶을 때 별칭을 사용할 수 있게 되었습니다.
let color = COLOR_ORANGE;
alert(color); // #FF7F00
5. 자료형
- 숫자형
alert( Infinity ); // 무한대
alert( 1 / 0 ); // 무한대
- BigInt
BigInt형은 표준으로 채택된 지 얼마 안 된 자료형. 정수의 한계는 ±253 입니다. 암호 관련 작업같이 아주 큰 숫자가 필요한 상황이거나 아주 높은 정밀도로 작업을 해야 할 때는 이런 큰 숫자가 필요하다.
BigInt형 값은 정수 리터럴 끝에 n을 붙이면 길이에 상관없이 정수를 나타낼 수 있다.
// 끝에 'n'이 붙으면 BigInt형 자료입니다.
const bigInt = 1234567890123456789012345678901234567890n;
6. 입력값 받아오기
- 문자열 입력값 받기 : prompt('message', '기본값' )
const input = primpt('입력값')
console.log(input) // 입력값으로 받아온 값이 할당됨- Boolean 받기 : comfirm('message')
const input = confirm('messagae');
console.log(input); // 메세지 => 확인 / 취소 값에 따라 => true / false 반환
7. 형 변환
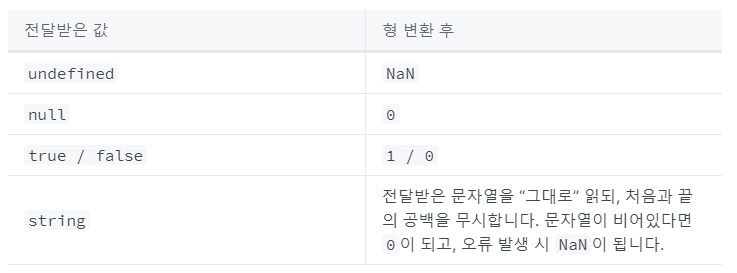
- 숫자형으로 변환 : Number(value)숫자형 값을 사용해 무언가를 하려고 하는데 그 값을 문자 기반 폼(form)을 통해 입력받는 경우엔, 이런 명시적 형 변환이 필수.
let str = "123";
alert(typeof str); // string
let num = Number(str); // 문자열 "123"이 숫자 123으로 변환됩니다.
alert(typeof num); // number
- 문자형으로 변환 은 무언가를 출력할 때, String(value)을 사용하면 문자형으로 명시적 변환이 가능하다.
불린 타입을 string으로 변환
let value = true;
alert(typeof value); // boolean
value = String(value); // 변수 value엔 문자열 "true"가 저장됩니다.
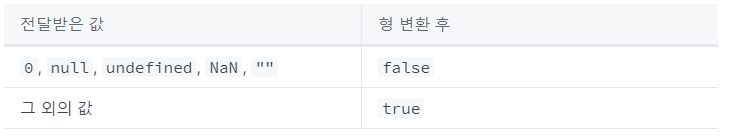
alert(typeof value); // string불린형으로 변환 은 논리 연산 시 발생. Boolean(value)으로도 변환할 수 있다.
대부분은 true로 반환된다. 0, null, undefined, NaN, "" 제외 = false 로 조건문에서 이용할 수 있다.

8. 기본 연산자와 수학
- 단항, 이항, 피연산자
-
피연산자(operand) 는 연산자가 연산을 수행하는 대상. 5 * 2에는 왼쪽 피연산자 5와 오른쪽 피연산자 2, 총 두 개의 피연산자가 있다. '피연산자’는 '인수(argument)'라는 용어로 불린다.
let x = 1;
x = -x;
alert( x ); // -1, 단항 마이너스 연산자는 부호를 뒤집습니다.- 피연산자를 하나만 받는 연산자는 단항(unary) 연산자 라고 부른다. 피연산자의 부호를 뒤집는 단항 마이너스 연산자 -는 단항 연산자의 대표적인 예이다.
let x = 1, y = 3;
alert( y - x ); // 2, 이항 마이너스 연산자는 뺄셈을 해줍니다.피연산자의 개수에 따라 단항 마이너스 연산자와 뺄셈에 쓰이는 이항 마이너스 연산자(뺄셈 연산자)는 기호는 같지만 수행하는 연산이 다르다.
9. 이항 연산자 '+'와 문자열 연결
alert(2 + 2 + '1' ); // '221'이 아니라 '41'이 출력됩니다.alert( 6 - '2' ); // 4, '2'를 숫자로 바꾼 후 연산이 진행됩니다.
alert( '6' / '2' ); // 3, 두 피연산자가 숫자로 바뀐 후 연산이 진행됩니다.let apples = "2";
let oranges = "3";
alert( apples + oranges ); // 23, 이항 덧셈 연산자는 문자열을 연결합니다.
// 이항 덧셈 연산자가 적용되기 전에, 두 피연산자는 숫자형으로 변화합니다.
alert( +apples + +oranges ); // 5
// `Number(...)`를 사용해서 같은 동작을 하는 코드를 작성할 수 있지만, 더 기네요.
// alert( Number(apples) + Number(oranges) ); // 5'단항 덧셈 연산자’ > 덧셈 연산자’의 우선순위보다 높다.
10. 비트 연산자
비트 연산자(bitwise operator)는 인수를 32비트 정수로 변환하여 이진 연산을 수행
-
비트 AND ( & )
-
비트 OR ( | )
-
비트 XOR ( ^ )
-
비트 NOT ( ~ )
-
왼쪽 시프트(LEFT SHIFT) ( << )
-
오른쪽 시프트(RIGHT SHIFT) ( >> )
-
부호 없는 오른쪽 시프트(ZERO-FILL RIGHT SHIFT) ( >>> )
11. 쉼표 연산자
참고 : https://ko.javascript.info/operators#ref-341
쉼표 연산자(comma operator) : 코드를 짧게 쓰려는 의도로 가끔 사용, 여러 표현식을 코드 한 줄에서 평가할 수 있게 해준다. 이때 표현식 각각이 모두 평가되지만, 마지막 표현식의 평가 결과만 반환되는 점에 유의해야 한다.
let a = (1 + 2, 3 + 4);
alert( a ); // 7 (3 + 4의 결과)여러 동작을 하나의 줄에서 처리하려는 복잡한 구조에서 이를 사용한다.
// 한 줄에서 세 개의 연산이 수행됨
for (a = 1, b = 3, c = a * b; a < 10; a++) {
...
}쉼표 연산자는 코드 가독성에 도움이 되지 않는다. 따라서 곰곰이 생각해 본 후, 진짜 필요한 경우에만 사용한다.
12. 비교 연산자 : 불린값을 반환
- 문자열의 비교 : 자바스크립트는 유니코드 순으로 문자열을 비교, 뒤쪽의 문자열은 앞쪽의 문자열보다 크다고 판단
alert( 'Z' > 'A' ); // true
alert( 'Glow' > 'Glee' ); // true
alert( 'Bee' > 'Be' ); // true
자바스크립트는 대·소문자를 따진다 => 대문자 'A' < 소문자 'a'
자바스크립트 내부에서 사용되는 인코딩 표인 유니코드에선 소문자가 대문자보다 더 큰 인덱스를 갖기 때문
alert( '2' > 1 ); // true, 문자열 '2'가 숫자 2로 변환된 후 비교가 진행됩니다.
alert( '01' == 1 ); // true, 문자열 '01'이 숫자 1로 변환된 후 비교가 진행됩니다.동등 연산자 ==는 피연산자가 undefined나 null일 때 형 변환을 하지 않는다. undefined와 null을 비교하는 경우에만 true를 반환하고, 그 이외의 경우(null이나 undefined를 다른 값과 비교할 때)는 무조건 false를 반환
undefined를 다른 값과 비교해서는 안 된다. undefined가 NaN으로 변환되는데(숫자형으로의 변환), NaN이 피연산자인 경우 비교 연산자는 => 항상 false를 반환
-
일치 연산자 ===를 제외한 비교 연산자의 피연산자에 undefined나 null이 오지 않도록 특별히 주의
-
undefined나 null이 될 가능성이 있는 변수가 <, >, <=, >=의 피연산자가 되지 않도록 주의하시기 바랍니다. 명확한 의도를 갖고 있지 않은 이상 말이죠. 만약 변수가 undefined나 null이 될 가능성이 있다고 판단되면, 이를 따로 처리하는 코드를 추가하길 바람.
13. 논리 연산자
각 피연산자는 불린형으로 변환. 변환 후 값이 false이면 평가를 멈추고 해당 피연산자의 변환 전 원래 값을 반환
// 첫 번째 피연산자가 truthy이면,
// AND는 두 번째 피연산자를 반환합니다.
alert( 1 && 0 ); // 0
alert( 1 && 5 ); // 5
// 첫 번째 피연산자가 falsy이면,
// AND는 첫 번째 피연산자를 반환하고, 두 번째 피연산자는 무시합니다.
alert( null && 5 ); // null
alert( 0 && "아무거나 와도 상관없습니다." ); // 0AND 연산자에도 피연산자 여러 개를 연속해서 전달 가능 => false 전 값을 반환
alert( 1 && 2 && null && 3 ); // nullAND 연산자의 피연산자가 모두 truthy => 마지막 피연산자 반환.
alert( 1 && 2 && 3 ); // 마지막 값, 3
**if를 ||나 &&로 대체하지 마시오.
&&를 사용한 코드가 더 짧긴 하지만 if문을 사용한 예시가 코드에서 무엇을 구현하고자 하는지 더 명백히 드러내고, 가독성도 좋다. if 조건문이 필요하면 if를 사용하고 AND 연산자는 연산자 목적에 맞게 사용(매우 간단히 true,false 여부에 따라 다른 결과를 도출할 때 굉장히 많이 사용되는 것으로 알고 있다..복잡한 연산이나 조건문에는 사용하지 말 것)
🔥확인 문제 풀어보기(오답 or 중요도 높은 문제)

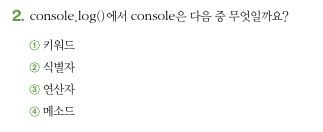
console은 식별자 이다. 식별자 > 변수 > 객체로 구분

**const 상수일 경우, 값을 변경하는 것이 불가능 하므로 상수에는 적용할 수 없음

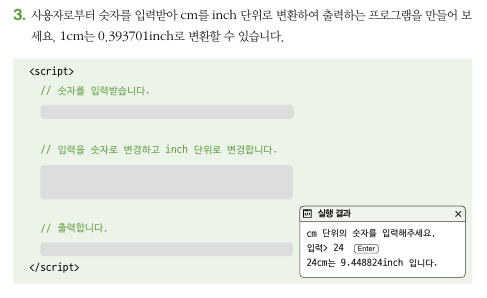
const cm = Number(prompt("변환할 값을 입력하세요."));
let inch = cm * 0.393701;
alert(`${cm}cm는 ${inch}cm 입니다.`);

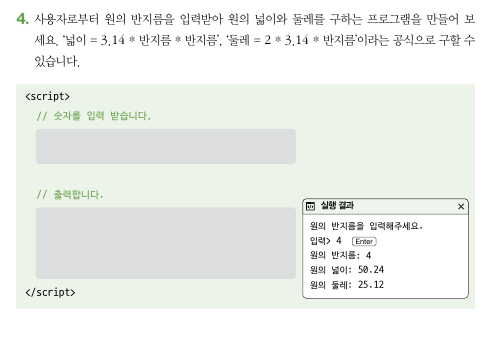
const radius = Number(prompt("원의 반지름을 입력해주세요."));
let width = 3.14 * radius * radius;
let perimeter = 2 * 3.14 * radius;
alert(
`원의 반지름 : ${radius} \n 원의 넓이 : ${width} \n 원의 둘레 : ${perimeter}`
);

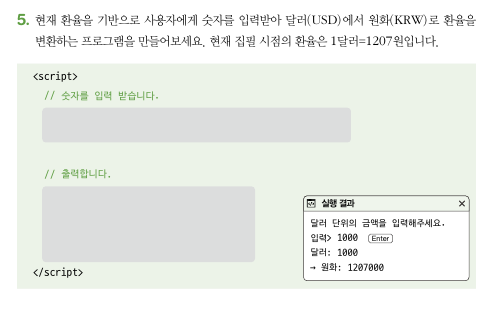
const usd = Number(prompt("달러 단위의 금액을 입력해주세요"));
let krw = usd * 1207;
alert(`달러 : ${usd} \n 원화 : ${krw}`);
✅ 느낀점
온보딩 스터디 자바스크립트 언어 기초 1일차. 얼떨결에 팀장을 맡게 되어 2주 동안 스터디를 진행하게 되었다.
사실 스터디 분위기가 공부 효율성에 있어 가장 큰 역할을 한다고 생각하기 때문에 내가 과연 팀장으로서 스터디를 좋은 분위기로 잘 이끌어 갈 수 있을까.. 하는 걱정이 컸다. 하지만 1일차 인데도 다들 적극적으로 참여해 주셔서 걱정이 좀 줄었다!
노션에 스터디원 분들을 직접 초대해 보는 것도 처음이었는데 생각 보다 별거 아니었다..
오늘은 1일차인데 교재를 늦게 배부받아 본의아니게 생각보다 많은 양을 공부하게 되었다..(부교재 + 교재125p....)
너무 많아서 내용을 다 확인할 수 있을지 걱정이었는데 기존에 미리 공부한 내용들이 많아 무사히 진도를 다 마칠 수 있었다😂
그래도 자바스크립트 기본적인 내용은 어느정도 알고 있었다고 생각했는데 모던 자바스크립트 내용을 확인하면서 처음 보는 내용도 있어서 조금 놀랐다.
특히 비트연산자( <<, >>, ~ ,...등), 쉼표(,) 연산자는 평소에 잘 사용하지 않던 연산자들 이라서 새로웠던 것 같다.
추가적으로 피연산자에 대한 개념이라던지, 코드를 클래스와 모듈을 사용해 구성하면 엄격 모드(use strict)가 자동 적용되어 생략해도 된다는 사실도 처음 알게 되었다. 평소에 궁금했던 부분들을 좀 더 알게된 것 같다.
첫 날인 만큼 다들 어색하기도 하고, 조금 기본적인 내용들이라 질문이 적었지만 내일 부터는 서로 좀 더 많이 질문하고 더 찾아서 적극적으로 소통할 수 있었으면 하는 바램이다😄
➕보완할 점, 더 공부할 점
❗스터디원 중 한 분께서 질문하셨던 문제가 있었다.
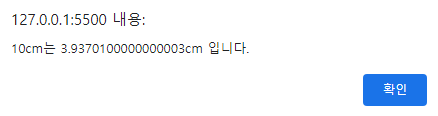
특정 숫자(ex:10)를 입력하였을 때, 소수점 오류가 나는 현상이 있었다. 진법에 따른 자바스크립트 자체적 문제인 것 같은데 특정 숫자들에서 발생하는 것 같다. 스터디원 분께서 참고해 주신 문서 확인해 보면서 이 부분에 대해 좀 더 공부해 보면 추후 이로 인한 예상치 못한 버그를 방지하는 데에 좋을 것 같다(정수를 구하기 위해 미리 소수점 버림을 방지 처리를 해 놓는다던지..)

우리는 보통 계산을 할 때 '10진법'을 사용하지만, 우리와 다르게 컴퓨터는 계산을 할 때 0과 1만 사용하는 '2진법'을 사용한다. 그래서 10진법을 2진법으로 바꾸는 변환과정이 필요한데, 소수 중 일부는 이 과정에서 무한소수가 되어버린다. 하지만 컴퓨터 메모리에는 한계가 있어서 무한 소수를 다 담지 못하고 중간에 잘라서 유한 소수로 저장해버린다. 바로 이 과정에서 미세한 오차가 발생하는 것
Javascript 소수점 오류 원인, 해결방안
자바스크립트에서 소수점 숫자 연산을 하면, 생각지도 못한 오류가 발생한다. 아래처럼 콘솔창에 0.1 + 0.2를 입력하면, 0.3이 아니라 0.30000000000000004 가 나오는 걸 확인해볼 수 있다. 이렇게 소수점
joooing.tistory.com
더 공부하고 싶은 부분 : 모던 자바스크립트에 대한 이해, 코딩할 때 하이픈을 사용하는 경우(-), Javascript 소수점 오류 확인
'항해99 > 온보딩 스터디' 카테고리의 다른 글
| [항해99] 온보딩 스터디 - 6일차 TIL (0) | 2023.03.12 |
|---|---|
| [항해99] 온보딩 스터디 - 5일차 TIL (0) | 2023.03.11 |
| [항해99] 온보딩 스터디 - 4일차 TIL (1) | 2023.03.10 |
| [항해99] 온보딩 스터디 - 3일차 TIL (0) | 2023.03.08 |
| [항해99] 온보딩 스터디 - 2일차 TIL (0) | 2023.03.07 |



