🙌 깊은복사, 얕은 복사

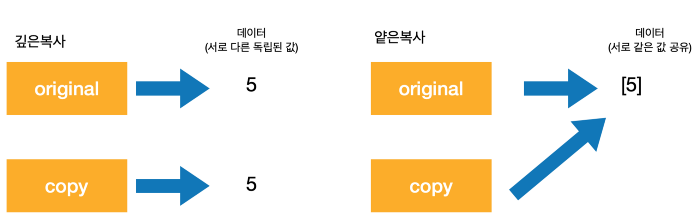
얕은 복사는 객체의 참조값(주소 값)을 복사하고, 깊은 복사는 객체의 실제 값을 복사한다.
1. Primitive 타입 : 깊은 복사 : 원시값은 값을 복사 할 때 복사된 값을 다른 메모리에 할당 하기 때문에 원래의 값과 복사된 값이 서로에게 영향을 미치지 않는다
let a = 2;
let b = a;
console.log(b); //2
b = 5;
console.log(a); //2
console.log(b); //5 => primitive타입은 서로 영향을 미치지 않는다.2. Object 타입 : 얕은 복사 : 참조값은 변수가 객체의 주소를 가리키는 값이기 때문에 참조값(주소)를 복사하여 같은 값을 가리킨다. 따라서 한쪽의 값을 변경 할 경우, 같은 참조값이기 때문에 양쪽 값이 모두 변경된다.
const fruit1 = { name: "apple" };
const fruit2 = fruit1;
fruit2.name = "apple";
console.log(fruit1.name); //apple
console.log(fruit2.name); //apple
console.log(fruit1.name === fruit2.name); //true- 얕은 복사한 변수를 수정한다면, 원본 객체 까지 변경될 수 있으므로 주의하여 사용해야 한다.
🔗얕은 복사(Shllow copy)
얕은 복사란 객체를 복사할 때 기존 값과 복사된 값이 같은 참조를 가리키고 있는 것을 말한다.
객체 안에 객체가 있을 경우 한 개의 객체라도 기존 변수의 객체를 참조하고 있다면 이를 얕은 복사라고 한다.
=> 객체 자체는 다른 새 객체지만, 객체 내부의 값이 클론 한 객체 값의 참조값을 복사하는 경우
- 1 레벨(1차원 배열,객체)에 대해서는 깊은 복사가 허용되나 2 레벨(2차원 배열)이상 부터는 깊은 복사가 되지 않는다.
1. 배열의 복사 : Array.slice(), Array.concat(), Array.from()
기존 배열에서 추출하여 새로운 배열을 리턴하는 메소드들이다. 1차원 배열이나 객체까지는 깊은 복사가 허용되나, 2차원 이상 부터는 얕은 복사하여 원본 객체의 참조값을 복사한다.
2. Object.assign()
Object.assign(생성할 객체, 복사할 객체)
let user = {
name: "John",
age: 30
};
let clone = Object.assign({}, user);메소드의 첫 번째 인자로 빈 객체를 넣어주고 두 번째 인자로 복사할 객체를 넣어준다.
복사된 객체 user2 자체는 기존 object와 다른 새 객체지만 그 안에 들어가 있는 값은 기존 object안의 값과 같은 참조 값을 가리키고 있다. => 객체 자체는 다른 객체지만, 객체 안의 값은 복사한 객체 안의 참조값을 복사한다.
3. Spread 연산자(...)
마찬가지로 얕은 복사이다.
const a = { name: "apple", obj: { one: 1, two: 2 }, arr: [1, 2] };
const b = { ...a };
b.name = "ellie";
b.obj.one = 2;
console.log(a.name === b.name); //false
console.log(a.obj.one === b.obj.one); //true => object 타입은 같은 ref참조값이므로 변경 시 같이 변경됨
⛓️깊은 복사(Deep copy)
깊은 복사된 객체는 객체 안에 객체가 있을 경우에도 원본과의 참조가 완전히 끊어진 객체를 말한다.
1.JSON.parse && JSON.stringify
JSON.stringify()는 객체를 json 문자열로 변환하는데 이 과정에서 원본 객체와의 참조가 모두 끊어진다. 객체를 json 문자열로 변환 후, JSON.parse()를 이용해 다시 자바스크립트 객체)로 만들어준다.
이 방법이 가장 간단하고 쉽지만 1. 다른 방법에 비해 느리다는 것과 2. 객체가 함수일 경우, undefined로 처리한다는 것, 3. 모든 데이터가 복사되지 않거나 타입이 변경되는 문제가 있다.(new Date()함수 같은 경우의 데이터 타입 다름 등)
const a = { name: "apple", obj: { one: 1, two: 2 }, arr: [1, 2] };
const c = JSON.parse(JSON.stringify(a));
c.name = "eliie";
c.obj.one = 3;
c.arr.push(3);
console.log(c);
console.log(a.name === c.name); //false
console.log(a.obj.one === c.obj.one); //false => object 타입은 같은 ref참조값이므로 변경 시 같이 변경됨
console.log(a.arr === c.arr); //false => object 타입은 같은 ref참조값이므로 변경 시 같이 변경됨
2. Lodash 라이브러리
라이브러리를 사용하면 더 쉽고 안전하게 깊은 복사를 할 수 있다. 설치를 해야 한다는 점과 일반적인 개발에는 효율적이겠지만, 코딩 테스트에는 사용할 수 없다는 것이 단점이다.
const deepCopy = require("lodash.clonedeep")
const copy = deepCopy(object);
3. 반복문으로 일일히 복사, 재귀 함수
일일히 코드를 작성해야 하며 복잡하다는 것이 단점이다.
let user = {
name: "John",
age: 30
};
let clone = {}; // 새로운 빈 객체
// 빈 객체에 user 프로퍼티 전부를 복사해 넣습니다.
for (let key in user) {
clone[key] = user[key];
}
// 이제 clone은 완전히 독립적인 복제본이 되었습니다.
clone.name = "Pete"; // clone의 데이터를 변경합니다.
alert( user.name ); // 기존 객체에는 여전히 John이 있습니다.let origin = {
a: 1,
b: { c: 2 }
};
//방법 1
function isCopyObj(origin) {
let res = {};
for (let key in origin) {
if (typeof origin[key] === 'object') {
res[key] = isCopyObj(obj[key]);
} else {
res[key] = origin[key];
}
}
return res;
}
let copy = isCopyObj(origin);
copy.b.c = 3
console.log(origin.b.c === copy.b.c) //false
// 방법 2
const object = {
a: "a",
number: {
one: 1,
two: 2,
},
arr: [1, 2, [3, 4]],
};
function deepCopy(object) {
if (object === null || typeof object !== "object") {
return object;
}
// 객체인지 배열인지 판단
const copy = Array.isArray(object) ? [] : {};
for (let key of Object.keys(object)) {
copy[key] = deepCopy(object[key]);
}
return copy;
}
const copy = deepCopy(object);
copy.number.one = 3;
copy.arr[2].push(5);
console.log(object === copy); // false
console.log(object.number.one === copy.number.one); // false
console.log(object.arr === copy.arr); // false
console.log(object); // { a: 'a', number: { one: 1, two: 2 }, arr: [ 1, 2, [ 3, 4 ] ] }
console.log(copy); // { a: 'a', number: { one: 3, two: 2 }, arr: [ 1, 2, [ 3, 4, 5 ] ] }deepCopy() 함수로 obj 객체를 매개변수로 보낸 다음 인수값이 객체가 아닌 경우엔 그냥 obj를 반환하며, 객체인 경우 객체의 값 만큼 루프를 돌고 재귀를 호출하여 복사된 값을 반환한다.
복사된 copyObj 객체를 확인해보면 2차원 객체의 값도 깊은 복사(Deep Copy)가 되었으며, 객체의 함수도 제대로 출력되는 것을 확인할 수 있다.
<참고>
shallow copy, deep copy(JS)
알고리즘 문제를 풀면서 자주 겪게 되는 얕은 복사와 깊은 복사에 대해 정리하고자 한다.
jonghyun-park.medium.com
[JavaScript] 깊은 복사, 얕은 복사
깊은 복사, 얕은 복사 결론부터 말하자면 얕은 복사는 객체의 참조값(주소 값)을 복사하고, 깊은 복사는 객체의 실제 값을 복사합니다. 먼저, 자바스크립트에서 값은 원시값과 참조값 두 가지 데
bbangson.tistory.com
[Javascript] 얕은 복사, 깊은 복사
자바스크립트에서 값은 원시값과 참조값으로 나뉜다. 원시값 Number String Boolean Null Undefined 참조값 Object Symbol 원시값은 값을 복사 할 때 복사된 값을 다른 메모리에 할당 하기 때문에 원래의 값과
velog.io
'JavaScript' 카테고리의 다른 글
| [JavaScript] 실행컨텍스트(스코프, 변수, 객체 호이스팅) (0) | 2023.04.05 |
|---|---|
| 데이터 타입 심화, 메모리 (0) | 2023.04.04 |
| [JavaScript] 객체의 프로퍼티(property) 접근 방법, 속성과 메소드 차이 (0) | 2023.02.12 |
| [Javascript]정규표현식을 사용한 유효성검사 (0) | 2022.11.02 |
| 자바스크립트(javaScript)_리팩토링(Refactoring)단계 정리 (0) | 2022.06.08 |


