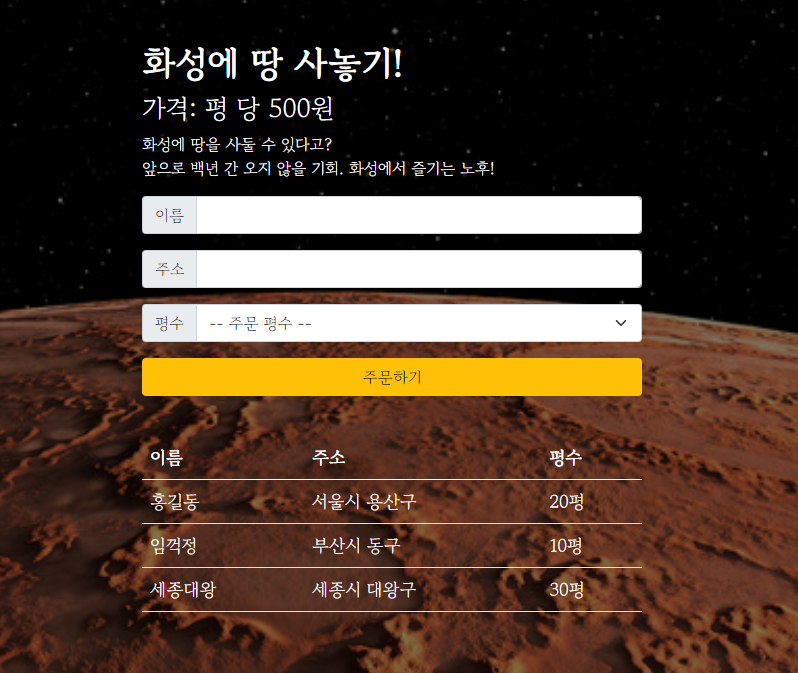
🦄 화성땅 공동구매 프로젝트 - Flask 프레임워크 연습(서버, DB)

파이썬 Flask 프레임워크를 사용하여 서버를 돌리고, API를 만든다.
프론트와 백엔드를 연동하여 이름, 주소, 평수를 입력받아 DB에 저장한다.
리스트에 DB에 저장된 주문자 데이터들을 가져와서 window가 load되자마자
주문자 목록을 보여주는 기능을 하는 프로젝트를 만들어보려고 한다.
01 프로젝트 셋팅
- Flask는 만들 프로젝트의 폴더 구조가 정해져 있다. 규칙 지키기
- templates 폴더는 반드시 고정해야 한다.
- app.py 는 변경해도 좋지만, 라이브러리 이름과 같은 것을 사용하면 안된다.
1. 프로젝트 기본셋팅
- flask pymongo dnspython 설치
pip install flask pymongo dnspython- 설치 확인
pip freeze
02 뼈대 준비하기
- flask로 서버 돌리기 / GET과 POST API 기본코드
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/mars", methods=["POST"])
def mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/mars", methods=["GET"])
def mars_get():
return jsonify({'msg':'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)- 우선 서버를 실행시킨다.
- jsonify({'msg':'저장되었습니다!'}) => '프론트에 보낼 alert문구 입력'
03 주문 저장하기(POST 연습)
1) 백엔드 - app.py
@app.route("/mars", methods=["POST"])
def mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name': name_receive,
'address': address_receive,
'size': size_receive
}
order = db.orders.insert_one(doc)
print(order)
return jsonify({'msg': '주문 완료!'})❗코드를 수정할 경우 반드시!! 새로고침 후 테스트 한다.(새로고침 안하면 수정된 코드 적용 전 상태)
2) 프론트 - index.html
function save_order() {
let name = $("#name").val();
let address = $("#address").val();
let size = $("#size").val();
let formData = new FormData();
formData.append("name_give", name);
formData.append("address_give", address);
formData.append("size_give", size);
fetch("/mars", { method: "POST", body: formData })
.then((res) => res.json())
.then((data) => {
alert(data["msg"]);
window.location.reload();
});
}
04 주문 가져오기(GET 연습)
1) 백엔드 - app.py
@app.route("/mars", methods=["GET"])
def mars_get():
orders = list(db.orders.find({},{'_id':False}))
print(orders)
return jsonify({'orders':orders})- 응답은 웬만하면 객체형태로 { } 전달한다.
2) 프론트 - index.html
function show_order() {
fetch("/mars")
.then((res) => res.json())
.then((data) => {
data["orders"].forEach((order) => {
let name = order["name"];
let address = order["address"];
let size = order["size"];
let temp_html = ` <tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`;
$("#order-box").append(temp_html);
});
});
}
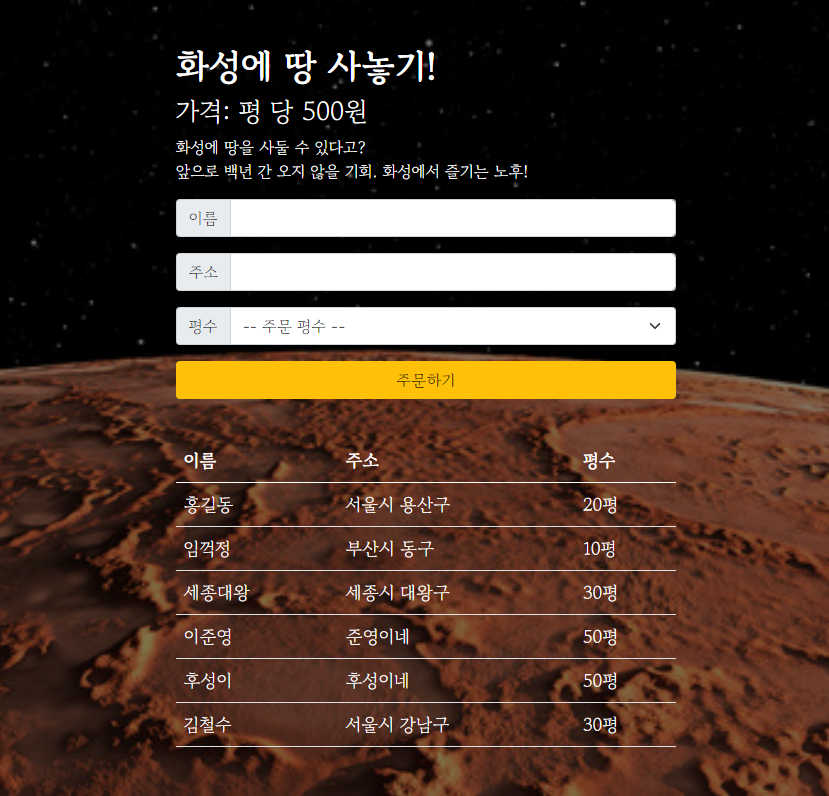
- 완성!!🙌

728x90
반응형
'항해99 > 프로젝트' 카테고리의 다른 글
| [TIL-024] 토이 프로젝트 협업 셋팅 (0) | 2023.05.06 |
|---|---|
| [AWS] 클라우드 서버에 배포하기 (0) | 2023.02.15 |
| [Flask] 팬명록 프로젝트(서버, DB) (0) | 2023.02.15 |
| [Flask] 버킷리스트 프로젝트(서버, DB) (0) | 2023.02.15 |
| [Flask] 스파르타피디아 프로젝트(서버, 크롤링, DB) (0) | 2023.02.15 |



