CSR(Client Side Rendering)과 SSR(Server Side Rendering)의 차이점
1. 브라우저 렌더링
브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면(View)에 표시해주는 작업을 말한다.
Chorme 같은 경우, 브라우저 엔진 내부에 렌더링 엔진(Blink)과 자바스크립트 엔진(V8) 이 존재한다.
렌더링 엔진에서는 HTML, CSS를 해석하고 비트맵 형식으로 웹 페이지를 화면에 그리는 역할을 하고,
자바스크립트 엔진에서는 자바스크립트 코드를 해석(*인터프리터)하고 실행하여 웹 페이지에 동적인 기능을 추가하고 상호작용 가능하게 한다.(자바스크립트=인터프리터, 타입스크립트=컴파일)
*참조 : JavaScript는 인터프리터 언어?
#00. JavaScript는 인터프리터 언어?
결론 : JavaScript는 (해석 엔진에 따라 컴파일하기도 하는) 인터프리터 언어로 볼 수 있다. Q. JavaScript는 인터프리터 언어라는데 맞나요? A. 결론부터 말씀드리자면 인터프리터 언어로 분류되지만
hwon-da.tistory.com
컴파일이란 무엇이며, 자바스크립트는 인터프리터 언어인가?
컴파일이란 무엇인가? 컴파일은 우리가 작성한 소스 코드를 오브젝트 코드로 변환시키는 과정이다. 인간이 알아듣기 쉬운 프로그래밍 언어인 High Level Language를 기계가 알아들을 수 있는 0과 1로
devlog-of-yein.tistory.com
브라우저의 렌더링 과정은 다음 포스팅을 참조하도록 하자.
브라우저의 구성 요소와 렌더링 과정
브라우저의 렌더링 원리 브라우저는 사용자 인터페이스, 브라우저 엔진, 렌더링 엔진, 네트워크, 자바스크립트 인터프리터, UI백엔드, 스토리지로 구성되어 있다. 브라우저가 화면을 렌더링 할
junvelee.tistory.com
브라우저 렌더링은 크게 클라이언트 사이드 렌더링(CSR)과 서버 사이드 렌더링(SSR) 방식으로 나누어진다.
2. 클라이언트 사이드 렌더링(CSR)
CSR은 "Client-Side Rendering"의 약어로, 클라이언트 측에서 페이지를 렌더링하는 방식을 말한다.
1. 사용자가 웹 사이트에 요청을 보내면 -> 서버로부터 빈 HTML페이지 + 모든 소스 코드들(JS포함)을 전달 받는다
= 웹 페이지에 필요한 많은 JS, 소스파일들을 다운로드 하고 해석하여 실행하기 까지 초기 렌더링 속도가 오래 걸린다. 사용자는 JS파일을 모두 다운로드 할 때 까지 빈 화면을 보고있어야 한다(새로고침 시에도)
2. 초기에 웹 페이지와 관련된 데이터를 모두 받기 때문에 -> 페이지 이동시 추가적으로 필요한 데이터만 서버로부터 json형식으로 받고 -> JS를 해석하여 동적으로 HTML을 생성해서 UI를 업데이트 한다.
= 네이티브앱과 같이 한 페이지 내에서 깜빡임 없이 부드러운 사용자 경험을 얻을 수 있다.
3. 검색엔진(SEO)은 서버의 HTML파일을 분석하는데, CSR에서는 초기 HTML문서의 body가 빈 페이지이고, 필요시 마다 JS로 동적으로 HTML을 생성하기 때문에 = SEO에 취약하다.(이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)

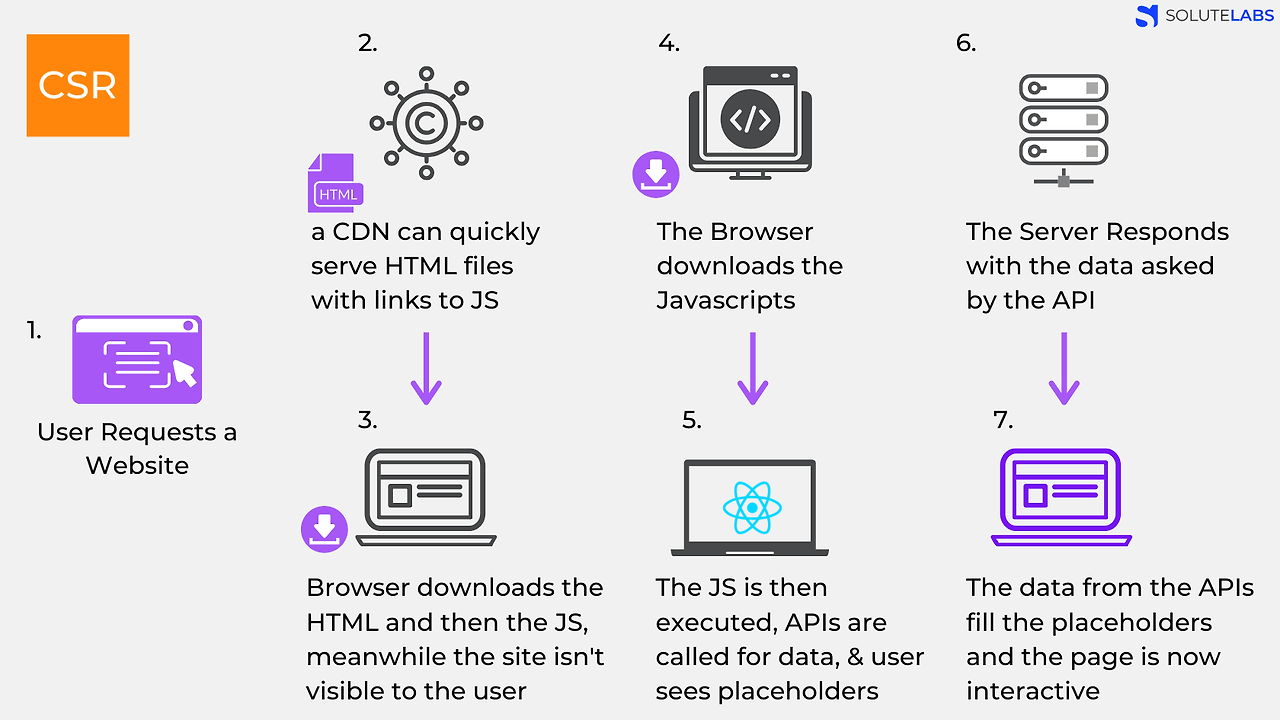
1. 사용자가 웹 사이트에 요청을 보낸다.
2. CDN이 HTML 파일과 JS로 접근 할 수 있는 링크를 클라이언트로 보낸다(CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식))
3. 클라이언트는 HTML과 JS를 다운로드 받는다.
4. 브라우저가 자바스크립트를 다운로드 받는다.
5. 다운로드가 완료된 JS가 실행이 되며 데이터를 위한 API가 호출이 된다.
6. 서버가 API로 부터의 요청에 응답한다.
7. API로부터 받아온 데이터를 placeholer 자리에 넣어주면, 페이지가 상호작용이 가능해진다.
CSR의 장점
- 높은 사용자 경험: CSR은 클라이언트 측에서 데이터를 받아와 렌더링하기 때문에 페이지 이동 속도가 빠르고, 깜빡임이 적어 사용자 경험이 높다.
- 캐싱 가능: 클라이언트에서 캐시를 사용하여 적은 양의 데이터만 다시 요청하여 처리하는 것이 가능하다.
- 적은 서버 부하: CSR에서는 클라이언트에서 데이터를 처리하기 때문에 서버 부하가 적다.
CSR의 단점
- 느린 초기 로딩 속도: CSR은 페이지를 렌더링하기 위해 필요한 JavaScript 파일을 먼저 다운로드한 후에 데이터를 받아와야 한다. 이로 인해 초기 로딩 속도가 느리게 느껴질 수 있다. (HTML은 JavaScript 파일을 포함하는데, 이 JavaScript 파일이 다운로드되고 실행될 때까지 렌더링되지 않은 상태로 남아 있다. 따라서 JavaScript 파일이 다운로드되고 실행될 때까지 페이지가 완전히 렌더링되지 않은 상태가 되며 이로 인해 초기 페이지 로딩 시간이 증가할 수 있다. 특히 JavaScript 파일이 크거나 네트워크 연결이 느린 경우에는 브라우저가 JavaScript 파일을 다운로드하고 실행하는데 시간이 걸릴 수 있으며, 그동안 사용자는 비어 있는 화면이나 로딩 스피너를 볼 수 있다)
- SEO에 불리함: CSR에서는 초기 HTML 파일에 콘텐츠가 포함되어 있지 않기 때문에 검색 엔진이 페이지를 크롤링할 때 콘텐츠를 인식하지 못할 수 있다.
- 높은 개발 난이도(런닝커브): CSR은 대규모의 복잡한 웹 애플리케이션에서 많이 사용되며, 이를 구현하기 위해서는 높은 개발 난이도와 복잡성이 요구된다. 특히, 상태 관리와 라우팅 등을 구현하기 위해서는 추가적인 라이브러리나 프레임워크를 사용해야 한다.
- 낮은 보안성: CSR에서는 클라이언트에서 데이터를 처리하기 때문에 보안성이 낮을 수 있다. 클라이언트 측에서 데이터를 조작하거나 해킹 등의 공격이 가능하다.
CSR의 사용권장 예시
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때(로딩스피너 가능)
- 메인 스크립트가 가벼울 때
- SEO의 영향을 비교적 덜 받는 웹 사이트
- 웹 어플리케이션에 사용자와 상호작용할 경우가 많을 때
3. 서버 사이드 렌더링(SSR)
SSR은 "Server-Side Rendering"의 약어로, 서버 측에서 페이지를 렌더링하는 방식이다.
1. 사용자가 웹 사이트에 요청을 보내면 -> 서버에서는 데이터들을 기반으로 즉시 렌더링 가능한 초기페이지 HTML를 먼저 완성 시킨다. -> 완성된 HTML 파일과 함께, 동적으로 제어 가능한 JS번들 등을 클라이언트에 전달한다
= 초기 렌더링이 빠르다. / 반면에 완성된 HTML파일은 즉시 렌더링 되지만, JS는 다운로드하고 실행하는데에 시간이 걸리기 때문에 동적인 기능을 수행하는데 까지의 격차가 생길 수 있다. 예를 들어 사용자가 UI를 클릭해도 동적인 조작이 일어나지 않을 수 있다(기억하고 있음).
2. 페이지 이동 시에는 다시 서버로부터 새 HTML 페이지를 요청하고 -> 완성된 HTML 페이지를 전달 받기 때문에
= 깜빡임이 발생하고, 사용자 경험성이 떨어진다. 또한 페이지 이동 시 마다 새 HTML문서를 서버에서 처리하기 때문에 서버요청이 많고, 부하가 증가할 수 있다.
3. HTML문서에 모든 컨텐츠가 담겨 있기 때문에 SEO 검색엔진에 더 효율적이다.

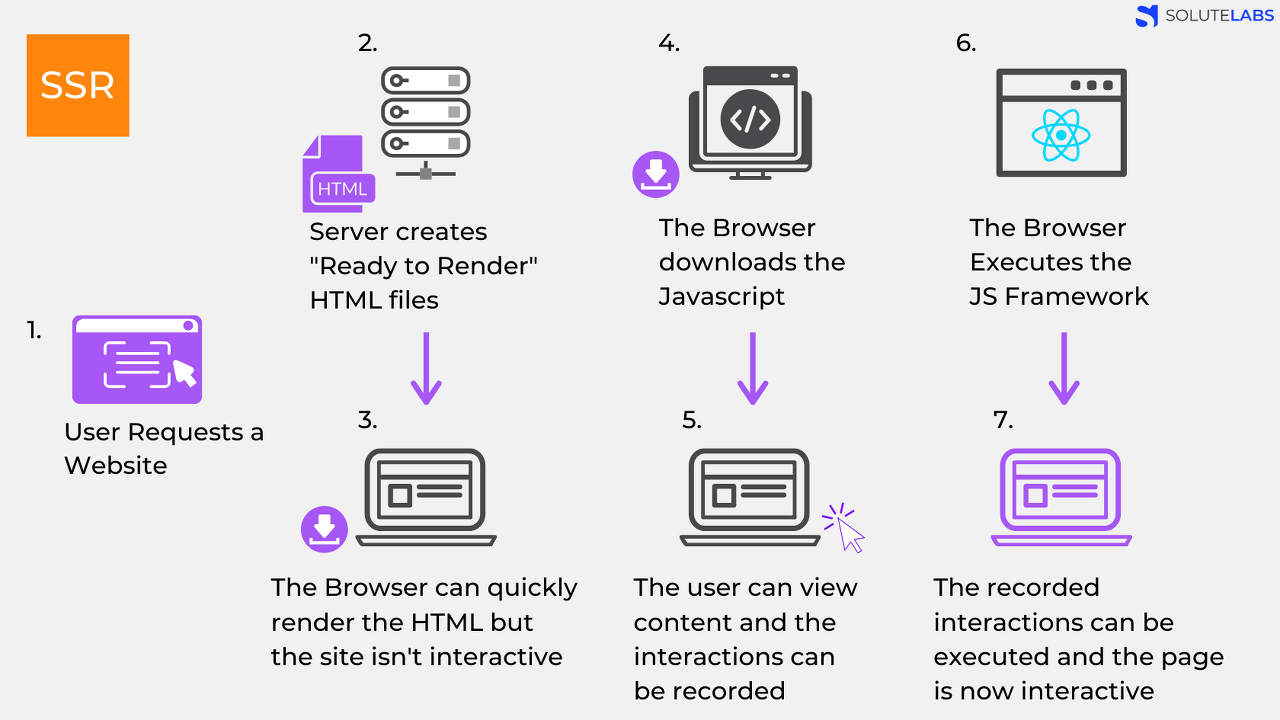
1. 사용자가 웹 사이트에 요청을 보낸다.
2. Server는 ‘Ready to Render’ 즉시 렌더링 가능한 html 파일을 만든다.
3. 클라이언트에 전달하는 순간 이미 렌더링 준비가 되었기 때문에 HTML이 즉시 렌더링이 된다. 하지만 사이트에서 조작은 불가능하다.(JavaScript가 읽히기 전)
4. 브라우저가 자바스크립트를 다운 받는다.
5. 다운로드가 이루어지고 있는 상태에서 사용자는 컨텐츠를 볼 수 있지만 사이트를 조작할 수 없다. 이때 사용자의 조작을 기억하고 있다.
6. 브라우저가 JavaScript FrameWork를 실행한다.
7. JS까지 성공적으로 컴파일되었기 때문에, 아까 기억하고 있던 사용자의 조작이 실행되고 웹 페이지는 상호작용이 가능해진다.
SSR의 장점
- 빠른 초기 로딩 속도: SSR은 서버 측에서 데이터를 받아와 렌더링하기 때문에 초기 로딩 속도가 빠르다.
- SEO에 유리함: SSR에서는 초기 HTML 파일에 콘텐츠가 포함되어 있기 때문에 검색 엔진이 페이지를 크롤링할 때 콘텐츠를 인식할 수 있다.
- 높은 보안성: SSR에서는 서버 측에서 데이터를 처리하기 때문에 보안성이 높다. 클라이언트 측에서 데이터를 조작하거나 해킹 등의 공격이 어려워진다.
- 서버 부하를 분산 가능: SSR에서는 서버 측에서 데이터를 처리하기 때문에 서버 부하가 분산될 수 있다.
- 낮은 런닝 커브
SSR의 단점
- 느린 페이지 이동 속도: SSR은 페이지 이동할 때마다 서버에서 데이터를 받아와 렌더링해야 하기 때문에 페이지 이동 속도가 느리다.
- 낮은 사용자 경험: SSR에서는 페이지 이동 속도가 느리기 때문에 사용자 경험이 낮을 수 있다.
- 어려운 캐싱: SSR에서는 캐시를 사용하는 것이 어려울 수 있다. 매번 새로운 데이터를 불러와야 하기 때문에 서버 부하가 증가할 수 있다.
- 낮은 개발 난이도: SSR은 일반적인 웹 개발 방식과 유사하기 때문에 개발 난이도가 낮다. 하지만, 대규모의 복잡한 웹 애플리케이션에서는 추가적인 복잡성이 요구될 수 있다.
SSR을 사용 권장
- 네트워크가 느릴 때 (CSR은 한번에 모든 것을 불러오지만 SSR는 각 페이지마다 나누어 불러오기 때문이다)
- SEO(Search engine Optimization) 검색 엔진 최적화가 필요할 때
- 최초 로딩이 빨라야 하는 사이트를 개발할 때
- 메인 스크립트가 크고 로딩이 엄청 느릴 때
(CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보내지만, SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다) - 웹 사이트가 상호작용이 별로 없을 때
이상으로 SSR과 CSR에 대하여 알아봤다. React를 사용하면서 CSR의 치명적인 단점인 SEO와 초기렌더링 속도를 극복하기 위한 방안으로 최근에는 React meata-Framework들을 사용한다는 것을 알았다. 그 중 압도적인 만족도를 기록하고 있는 Next.js같은 경우는 SSR이면서도 그의 단점을 많이 보완시켰다고 할 수 있을 것 같다.
Next.js는 SSR를 지원하며 초기 렌더링 속도와 SEO에서 높은 성능을 보이면서도 SSG까지도 구현 가능하다. 또한 Next.js 13버전에서는 다양한 기능들이 추가되며 새로운 기술들을 접목시킬 수 있게 되었다. 그 중에서도 app 디렉토리가 도입되면서 app 디렉토리의 모든 컴포넌트는 React Server Components로서 공식적으로 지원되게 되었고, RSC(Server Component)와 RCC(Client Component)를 선택할 수 있다는 것이 가장 인상적이었다. 컴포넌트를 어느쪽에서 렌더링을 시킬지 결정할 수 있기 때문에 상황에 따라 개발이 가능하며 이것은 앱 성능에 큰 영향을 미칠 것이다.(하지만 RSC와 SSR은 서버에서 처리한다는 공통점 외에는 HTML문서가 아닌 컴포넌트라는 점 등 각각 해결하고자하는 목표도 다르고, 일어나는 시점과 최종 산출물도 다른 완전히 별개의 개념이라고 한다).
어찌됐든 Next.js를 공부하면서 React Sever Components를 이해하기 위해서는 기본적으로 CSR과 SSR에 대한 공부가 필요했다. 다음에는 RSC와 RCC에 대해 더 공부해 보도록 해야겠다. 아래 자료들은 Next.js의 13버전과 React Server Components에 대한 소개와 평가들이니 더 공부해 보고 싶을 때 읽어보면 좋을 것 같다. React와 함께 Type Script...Next.js... 공부할 것들이 한참 남았다..😢🥹
[Next.js] Next.js Routing과 Hydronation, 'use Client' 알아보기
[Next.js] Next.js Routing과 Hydronation, 'use Client' 알아보기 Next.js에 대해 공부해보면서 알게된 내용들을 간단히 정리해 보고자 한다. 먼저 React는 라이브러리이고, Next.js는 프레임워크이다. 학습하면서
junvelee.tistory.com
[번역] React Server vs Client Component in Next.js 13
원 글 링크Next.js 에서, 너는 리액트 서버 컴포넌트와 클라이언트 컴포넌트를 사용할 수 있다. app 경로에서 기본적으로 모든 컴포넌트들은 서버 컴포넌트이다. 이 게시글에서, 우리는 리액트 서
velog.io
Next) 서버 컴포넌트(React Server Component)에 대한 고찰
이번에 회사에서 신규 웹 프로젝트를 진행하기로 결정했는데, 정말 뜬금 없게도 앱 개발자인 내가 이 프로젝트를 리드하게 되었다. 사실 억지로 떠맡게 된 것은 아니고, 새로운 웹 기술 스택을
velog.io
[Frontend] React와 Next.js의 차이? / Next.js의 필요성 / Next.js 13버전 변경점
React와 Next.js의 차이 React는 Javascript 기반의 SPA 웹 프레임워크입니다. 컴포넌트를 활용하여 UI를 쉽고 효율적으로 만들 수 있습니다. 이 글에서 강조하고자 하는 내용은 리액트는 CSR(Client Side Render
yeongjaekong.tistory.com
React 의 RSC, RCC 에 대하여 (with Next.js)
React 18 버전이 출시 된 후 Next.js 에서는 app dir 기능이 도입되어 React 의 RSC, RCC 기능을 사용할 수 있게 되었습니다. 이번 포스트에서는 최근 화두인 RSC, RCC 에 대해 한번 정리해보고자 합니다. RSC
funveloper.tistory.com
<참고>
클라이언트 사이드 렌더링(CSR) vs 서버 사이드 렌더링(SSR)
브라우저 렌더링이란? 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면(View)에 표시해주는 작업을 말한다. 브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이
suzzeong.tistory.com
SSR, CSR
SSR | Server Side Rendering말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이어트에 전달하는 방식User가 Website 요청을 보냄.Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.(
velog.io
'웹(Web)' 카테고리의 다른 글
| 자바스크립트 엔진과 런타임 환경 (0) | 2023.08.04 |
|---|---|
| 모듈 시스템 require와 import의 차이 / commonJs와 ES6 / 웹팩 바벨 (0) | 2023.07.26 |
| 브라우저 저장소의 차이점(Local storage, Session storage, cookie) (1) | 2023.07.25 |
| HTTP란 무엇인가? (0) | 2023.07.24 |
| 브라우저의 구성 요소와 렌더링 과정 (0) | 2023.07.16 |



