TypeScript 란 무엇인가?
1. Javascript의 한계
모든 언어에는 타입 시스템이 존재하며, 크게 정적 타입 시스템과 동적 타입 시스템으로 나뉘어 진다.
각각의 특징은 다음과 같다.

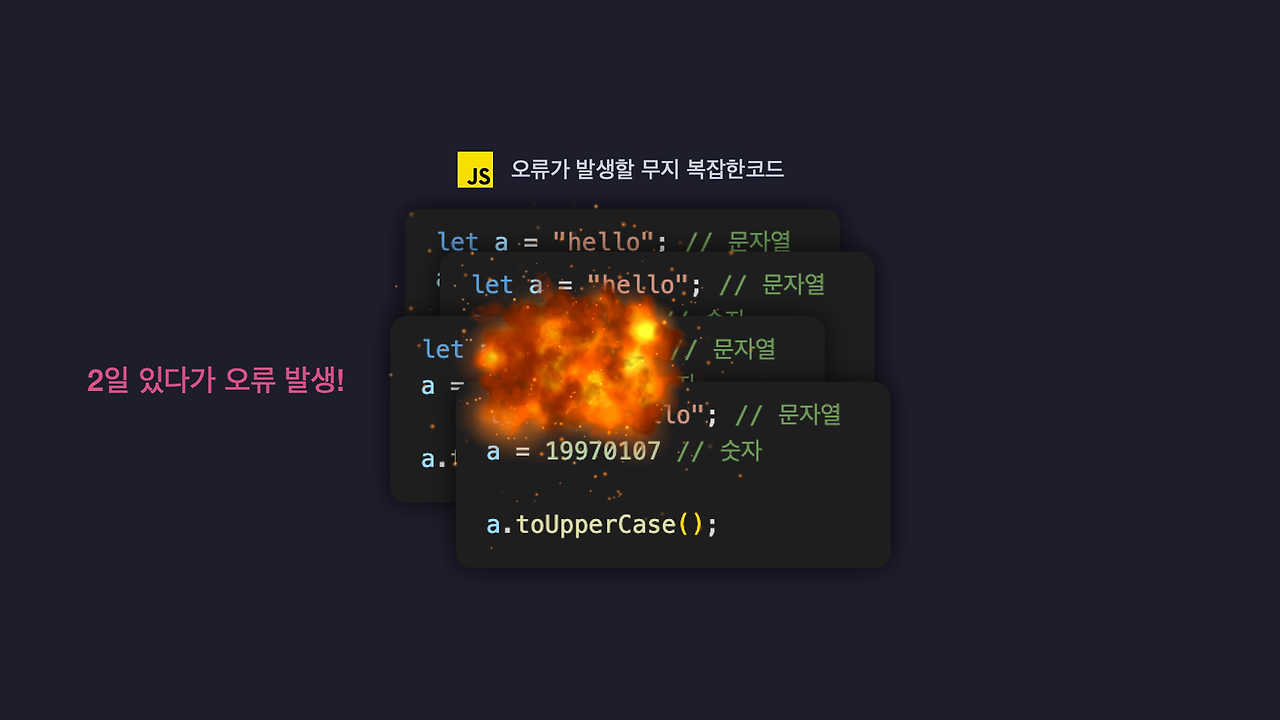
1) 동적 타입 시스템 = JavaScript, Python
- 타입을 미리 검사하지 않는다.
- 개발자의 의도치 않은 타입 실수로 인해 치명적인 오류가 발생할 가능성이 높다.
-> 타입을 미리 검사하지 않기 때문에 타입 오류 시에도 실행이 바로 중단되지 않는다. 때문에 개발자의 타입 실수 시 런타임 중 하루뒤, 한달 뒤 등 예기치 못할 때 갑작스럽게 에러가 발생하는 등 잘 돌아가던 프로그래밍이 갑자기 실행이 안된다던지 치명적인 오류가 발생할 수 있고 디버깅이 힘들다.
2) 정적 타입 시스템 = C, Java
- 타입을 미리 검사하며, 타입과 관련된 문제 발생 시 즉시 에러를 반환하며 실행이 중단된다.
- 개발자의 타입 실수 시, 즉시 실행이 중단되므로 예상지 못한 실수 발생을 막을 수 있다.
- 하지만 모든 변수에 타입을 지정해야 함으로 타이핑양이 굉장히 많아지고 번거롭다(자바스크립트의 장점인 유연함이 x).
3) Javascript의 한계
자바스크립트는 동적 타입 시스템으로, 개발자의 타입 실수 시 즉시 실행이 중단되지 않기 때문에 언젠가 예상치 못한 치명적인 문제가 발생할 가능성이 높다!

2. TS의 타입 시스템 = 점진적 타입 시스템
- 타입스크립트는 독특한 타입 시스템인 '점진적 타입 시스템'이다.
- 정적 + 동적 시스템의 장점들을 가지고 있다.
-> 정적 타입 시스템과 같이 실행 전 타입을 검사하여 안정성을 확보하며, 일일히 모든 변수에 타입을 지정하지 않아도 변수에 담기는 초기값을 기준으로 자동으로 변수의 타입을 추론하는 유연함을 가지고 있다.

따라서 타입스크립트는 점진적 타입 시스템을 채택해서 정적 타입 시스템처럼 프로그램 실행 전에 타입을 올바르게 썼는지 타입 검사를 해 타입 안정성을 확보하면서도 동적 타입 시스템처럼 변수에 우리가 일일히 모두 다 타입을 지정해주지 않아도 되는 유연함까지 확보한 독특한 타입 시스템을 갖추고 있는 똑똑한 언어라는 것이다.
TypeScript 의 동작원리
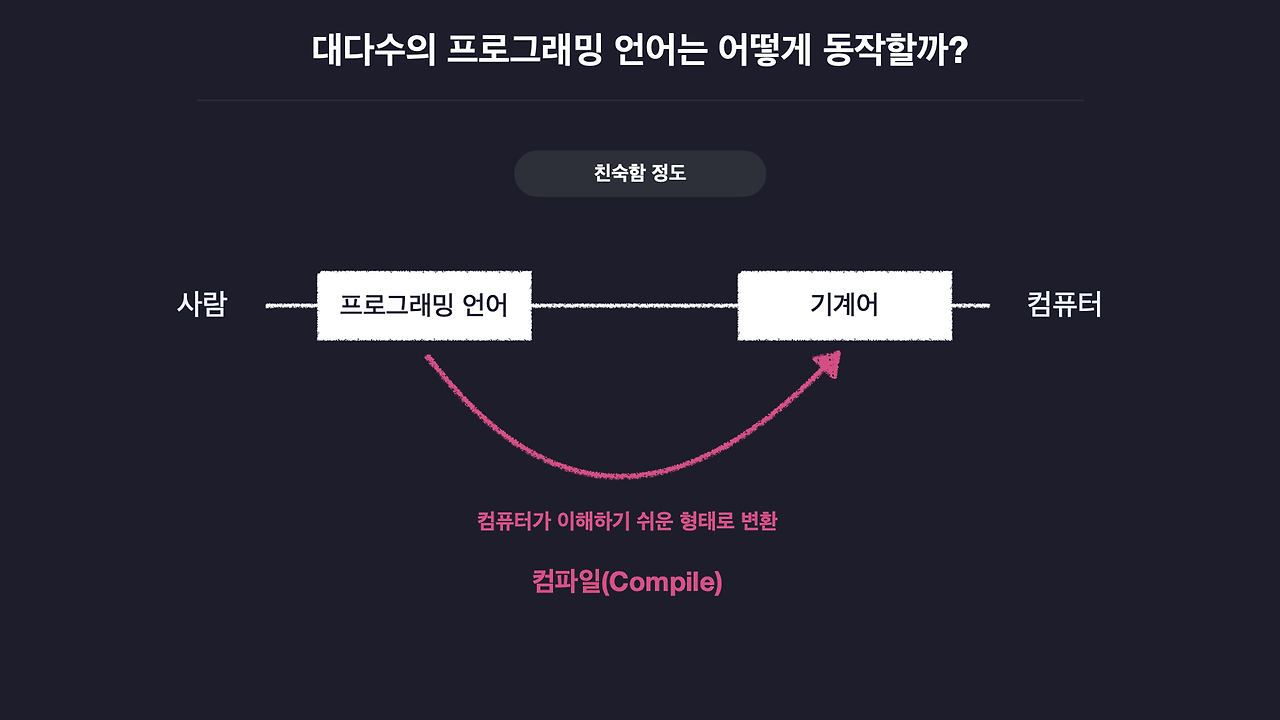
1. 대다수 언어가 동작하는 과정
- 컴퓨터는 프로그래밍 언어 코드를 컴퓨터가 해석하기 쉬운 기계어=(바이트 코드) 형태로 변환 하는데 이 과정을 우리는 컴파일이라고 부른다.

2. 컴파일 과정
- 컴파일러는 프로그래밍 언어를 바로 바이트코드로 변환하는게 아니라 그 전에 AST(추상 문법 트리)라는 특별한 형태로 먼저 변환한다. AST는 추상 문법 트리 라는 뜻이다.
- 프로그래밍 언어 -> AST 추상 문법 트리 -> 바이트 코드

아래는 AST(추상 문법 트리)를 간략하게 나타낸다.

- AST(추상 문법 트리)는 코드의 공백이나 주석 탭 등의 코드 실행에 관계없는 그런 요소들은 전부 제거하고 트리 형태의 자료구조에 코드를 쪼개서 저장 해 놓은 그런 형태이다.
- 이렇게 코드를 AST로 변환하고 나면 -> 컴파일러가 AST를 -> 바이트코드로 변환하고 컴파일이 종료된다.
3. 타입스크립트의 컴파일 과정
- 우선 다른 언어들과 동일하게 먼저 타입스크립트 코드를 AST로 변환한다.
- 그 다음 AST를 -> 바이트코드로 변환하는게 아니라 이 AST를 보고 코드 상 타입 오류가 없는지 타입 검사를 수행한다.

이때 코드에 타입 오류가 있으면 타입 검사 실패 -> 컴파일이 중단된다.
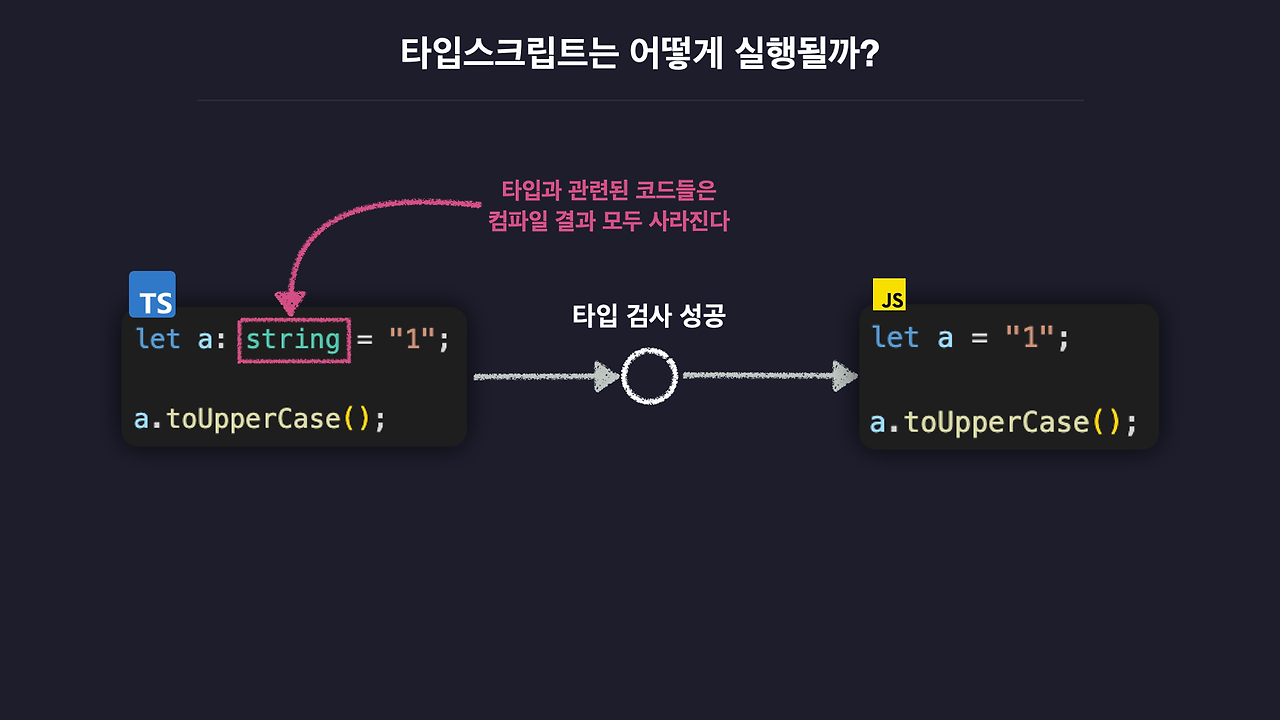
만약 타입 오류가 없는 정상적인 코드라면 타입 검사 성공 -> AST를 바이트코드가 아닌, ‘자바스크립트 코드’로 변환하고 컴파일이 종료된다.

이렇게 타입스크립트의 컴파일 결과로 만들어진 자바스크립트 코드를 Node.js나 웹브라우저로 실행하면 앞서 살펴본 대다수의 언어들과 동일한 과정을 거쳐 컴파일 되어 실행된다.

타입스크립트 코드의 컴파일 과정에 타입 검사가 포함되어 있기 때문에 타입 스크립트 코드를 컴파일 해서 생성한 자바스크립트 코드는 타입 검사를 통과한 타입 오류가 발생할 가능성이 낮은 자바스크립트 코드인 것이다.
✨ 타입스크립트 컴파일 과정 정리
타입스크립트 코드 -> AST 추상 문법 트리 변환 -> 타입 검사(실패시 컴파일 종료) -> 자바스크립트 언어로 변환
-> 안전한 자바스크립트 코드 -> AST 추상 문법 트리 -> 바이트 코드 변환 -> 실행
+ 타입스크립트 컴파일러에 관하여 실습해 보기
타입스크립트 컴파일러 사용법 (tsc 커맨드)
Engineering Blog by Dale Seo
www.daleseo.com
'JavaScript > TypeScript' 카테고리의 다른 글
| Typescript 앱 생성하기(초기 셋팅 방법) (0) | 2024.11.28 |
|---|---|
| [TypeScript] tsconfig.json 설정 옵션 알아보기 (0) | 2024.10.22 |
| [TypeScript] 타입 스크립트의 필요성과 동작 원리 (4) | 2024.10.22 |
| [TypeScript] props으로 받은 함수의 타입 지정하기 (0) | 2022.12.01 |
| [TypeScript] React.KeyboardEventHandler<HTMLInputElement> 에서 event.target.value 에러 (0) | 2022.12.01 |



