Today목표 : 05/19 ~ 06/11일 실전 프로젝트 중간 발표 - 결과 / 회고록
실전 프로젝트를 시작한지 거의 3주가 다되었다. 오늘은 9일날 진행한 중간 발표 결과와 피드백에 대한 회고를 정리하고자 한다.
알게된점,
1. 현재까지 전반적인 진행상황
먼저 MVP로 구상했던 기능들은 채팅 기능을 제외하고는 모두 구현까지는 진행했다. 기본적인 CRUD, 검색 기능, 카카오 Map api를 이용한 위치 검색, 전역상태 useContext로 관리해보기, 간단한 예약 기능, 배포까지 완성된 상태다.
2. 중간 발표 후 피드백
중간 발표 결과는 너무나도 아쉬웠다.
1. 코드 가독성과 컨벤션적으로 만족하지 못한 점수가 나왔다.
사실 전체 팀 점수라서 백엔드가 문제인지 프론트가 문제인지는 아직 알지 못하나 나는 우리팀 리더이자 프론트 리더이기 때문에 프론트 코드 부터 돌아보고 내가 잘 챙기지 못한 부분에 반성해야 할 것 같다. 아직 시간이 남았으니 좌절하지 말고 개선하도록 하자. 아무래도 기능 구현에 급급하다 보니 코드 가독성을 더 고려하지 못한 탓인 것 같다. 프론트가 두명 밖에 없고 ESLint와 Prettier까지 적용하였는데 프론트쪽 문제라면, 너무 부끄러운 결과였다. 보완하고자 하는 부분을 정리해 보았다.
1) 다시 한번 코드리뷰를 진행하면서 컨벤션적으로 변수명이나 함수명 등을 살펴보고 수정이 필요하다면 다시 더 나은 컨벤션을 적용하여 리팩토링 해야 할 것 같다.
2) import 부분이 하나도 정리되어있지 않다. 어느 부분에서 가져온 코드인지 명확히 해야할 것 같다.
3) 폴더명과 파일명을 다시 한 번 확인해보고 정리되지 않은 부분을 통일성 있게 정리해야 할 것 같다.
4) 불필요한 주석 처리라고 느껴지는 부분들은 주석처리를 하지 않았는데 다른 팀들을 보면 주석 처리를 꽤나 많이 사용했다. 혹시라도 이 부분이 코드 가독성에 긍정적인 부분인지 여쭤보고 어느 부분에 추가해야 할지 고려해 보아야 겠다.
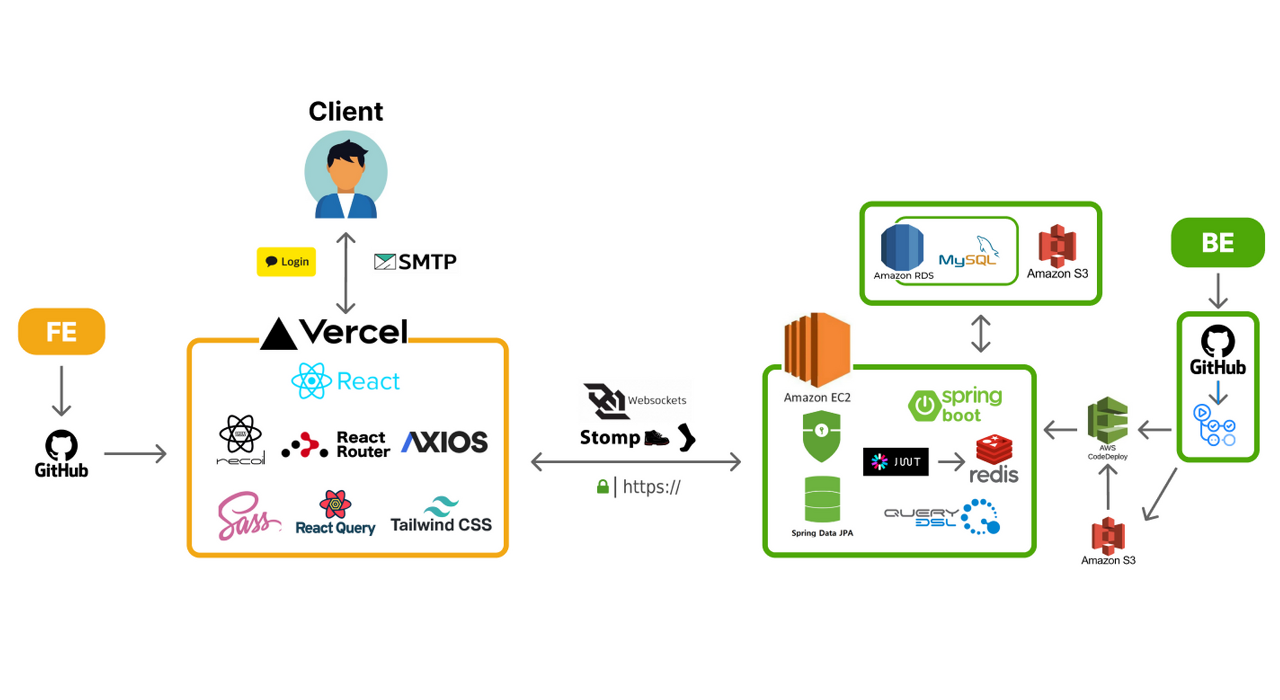
2. 아키텍처 설계가 아쉬웠다.
다른 팀들의 아키텍처 설계 이미지와 비교해 보니 우리 팀의 아키텍처 설계가 조금 난잡하다는 생각이 들었다. 굳이 필요하지 않은 기능 스택은 제외하고 좀 더 가독성이 좋고 연관관계가 잘 나타나도록 팀원들과 수정해 보았다.

3. 트러블 슈팅을 잘 작성하자.
트러블 슈팅에 대한 점수도 너무 아쉬웠다. 프론트 트러블 슈팅은 전 / 후 코드까지 비교하여 작성하였지만, 의사 결정 과정에 대해서는 뚜렷하게 작성한 것인가에 대한 의심이 들었다. 바쁜 와중이라 자세하게 적지 못했던 부분을 반성하고 다음 부터는 좀 더 자세하고 전 후 상황을 설명하여 가독성 좋게 작성해야겠다고 다짐했다. 백엔드 트러블 슈팅에서는 코드 내용이 작성되어 있지 않았다. 코드의 전 / 후 코드를 비교 가능하게 작성하도록 수정 요청하였다. 리더로서 모두 챙기지 못한 잘못같다. 다음 부터는 더 꼼꼼하게 살펴보아야 할 것 같다.
3. 중간발표 질문 정리
중간 발표 피드백에서 받은 질문들을 정리해 보았다. 이 외에도 다른 팀의 질문들을 보면서 과연 저 질문에 내가 답할 수 있을까? 많이 반성하게 되었다.
| 1. 이미지가 많은데, 이걸 어떻게 처리(최적화)했나요? (웹이 버벅거리는 원인이 됨) | 아직 성능개선과 최적화 전(MVP만 구현된 상태) 입니다. |
| 2. 렌더링 할 때 API가 오면서 바로 렌더링이 되는지, 아니면 화면에 컴포넌트들이 나타날 때 렌더링이 되나요? | API에 요청을 보내서 응답을 받으면 바로 컴포넌트에 있는 상태 값을 저장해서 그 게시글 들을 컴포넌트 UI에 띄우도록 하였습니다. |
| 3. 상태관리 툴 어떤거 쓰나요? 그리고 어떤 데이터를 관리하나요? | 전역상태로 관리하는 툴은 지금은 useContext를 사용하고 있고, 추후 리팩토링 시 Recoil로 변경 할 예정입니다. Redux와 useContext를 경험해 보고 Recoil을 사용하면서 각각 장 단점을 파악하고 사용하고자 하였습니다. 전역상태는 로그인 상태관리와 검색 모달 상태관리, 검색 쿼리 요청보낼 때 쿼리 상태 관리하고 있습니다. |
| 4. 리액트 쿼리가 좋은 영향을 미치는 부분은 어디인가요? | 캐싱처리를 자동으로 해주기 때문에 최적화에 좋을 것 같고, 오류 시에 자동으로 재시도를 해주는 부분과 Refetch 같은 옵션을 이용해서 서버에 데이터가 변경됐을 때 다시 간단하게 재요청을 할 수 있는 옵션들이 편리하다고 생각해서 사용하게 되었습니다. |
| 5. 리액트 쿼리가 서버의 데이터 변경을 바로 알 수 있는건가요? Refetch 하는 걸로? 리액트 쿼리는 내부에 나의 쿼리가 만료됐다 만료되지 않았다 이걸 관리하면서 다시 보내는 걸로 알고있는데요. 그래서 스프링에서 데이터 변경됐을 때 리액트 쿼리로 데이터 가져올 수 있다라는 것 처럼 들려서… 알게 되면 알려주세요. | 이 부분은 리액트 쿼리에 대해 더 공부해오도록 하겠습니다. |
| 6. 유저 토큰을 어떻게 관리하나요? | 서버에서 액세스 토큰과 리프레시 토큰을 받게 되면 클라이언트는 쿠키에 저장해서 관리를 하고, 토큰이 필요한 요청일 때 마다 액세스와 리프레시 토큰을 두 개 다 보내주도록 해놓았는데 이 부분이 보안 적인 측면에서 좋지 않다고 판단해서 리팩토링 때 변경할 예정입니다. |
| 7. 그럼 어떻게 변경하실 건가요? 어디에 저장하고? | 저장은 쿠키로 계속 할 것 같고, 액세스와 리프레시를 같이 보내는 부분이 보안적으로 좋지 않은 것 같아서 두 가지 방법을 생각해 보았습니다. 첫번 째는 액세스 토큰 만료 기간을 서버에서 받아서 토큰이 만료되기 전에 저희 클라이언트 측에서 리프레시 토큰을 보내주고, 액세스 토큰을 재발급 받도록 하는 방법이고, 두번 째는 리프레시 토큰 자체가 클라이언트에 있는게 보안적으로 좋지 않다면, HTTPS Cookie를 사용해서 브라우저에서 접근을 못하게 하려고 생각해보았습니다. |
| 8. 그 밖의 질문할 부분 | 질문) 추가로 위 토큰 관리에 대해 말씀 드린 방안 중 어떤게 더 보안 적으로 나은 방법일까요? |
| 우선 HTTPOnlyCookie 라고 있다. 프론트엔드에서 잘 읽지 못하는 쿠키임. 이런 부분을 사용하면 좋지 않을까?토큰 관리를 잘해보고 나면 나중에 로그인과 관련된 툴을 사용할 때 이런 것들에 대한 관리 포인트를 많이 덜어내게 된다. 그래서 최대한 많이 사용해보는게 좋을 것 같다. 말했던 것 중에는 HTTPOnlyCookie가 좋을 것 같음. 다른 방법도 많이 사용해보고, 로컬 스토리지도 사용해보고, 여러 스토리지 다 저장 한 번 해보고 파악해보는게 나중을 위해서 좋지 않을까? | 참고하여 리팩토링 때에 반영하도록 하겠습니다 감사합니다. |
그 밖의 다른 팀 질문들 중 중요하다고 생각된 부분
1. axios 요청으로 클라이언트 데이터, 서버 데이터를 관리하는 것이랑 어떤 관계가 있는지 궁금합니다.
2. 인터셉터 class 와 리액트 쿼리와의 차이점
3. axios 요청을 보낼 때 보내고 들어오는 여러가지 과정 중 중간에 가로채서 리액트가 전처리 혹은 후처리를 해주는 기능이 있는데 그런 axios 기능이 아니라 굳이 리액트 쿼리를 선택한 이유가 궁금하다.
4. 리액트 라우터를 사용하는 이유
5. 검색 시에 리액트 쿼리를 사용할 경우 캐싱 처리가 되어 데이터가 즉각적으로 업데이트 되지 않는 부분이 있는데 이런 문제를 어떻게 해결할 수 있는지, 서버의 데이터가 변경되는 것을 어떻게 감지하여 바로 반영할 수 있는지
4. 중간발표 후 아쉬웠던 부분, 느낀점
1. 질문에 해답이있다. 질문에 대해 깊게 생각해 보자
리액트 쿼리와 리액트 라우터 등 해당 스택들을 왜 사용했는지에 대한 질문들이 대부분이었던 것 같다. 아무래도 해당 스택을 사용하는 데에 완벽히 이해를 하고 사용하는지, 스택들과의 연계성을 고려하고 중복되는 부분들이 있다면 굳이 왜, 꼭 필요한 필요성을 느껴서 사용하고 있는지, 기본적인 이해도를 가지고 사용하고 있는지 확인하고자 하시는 것 같았다.
시원한 대답을 하지 못한 것 같아 너무 아쉬웠다. 리액트 쿼리에 대해 항상 사용하면서도 도대체 왜 이런 부분에 이런 기술을 사용했는지 정확히 파악하지 못하고 사용했던 것 같다. axios instanse와 intercepter를 사용하는 이유, 이것들을 사용해서 서버의 데이터를 받아오는데 굳이 리액트 쿼리를 사용하는 이유와 이것들의 연계성에 대해 고민해 보아야 할 것 같다.
2. 코드 가독성과 컨벤션에 항상 주의하자
무엇보다도 코드 가독성에 대해 아쉬운 점수를 받은 것이 많이 충격적이었다. 나름 신경쓴다고 생각했던 것 같은데 아니었다는 결과를 보니 깊게 반성하게 되었다. 리더로서 코드 리뷰나 컨벤션에 대해 제대로 체크하지 못했던 것이 아닌지 다시 한 번 돌아보게 되었다.
5. 향후 3주간의 계획
앞으로 남은 기능
채팅 기능, 무한 스크롤, 이미지 멀티 업로드, 성능개선과 최적화 등인 것 같다. 생각보다 시간이 너무 빨리 가서 남은 3주의 시간동안 앞으로 더 바빠질 것 같다.
다음 주 일정
다음 주 부터는 유저 피드백을 받는 기간이다. 최소한 다음주 목요일 까지는 남은 기능 중 1순위인 채팅 기능까지 구현하여 유저 피드백을 받고자 한다. 실질적으로 4일 내에 채팅 기능을 구현해야 한다.
유저 피드 백 후
피드백 후에는 남은 이미지 멀티 업로드 기능과 무한 스크롤 기능을 빠르게 완료하고, 성능 개선과 최적화에 들어가야 할 것 같다. 어쩌면 가장 바쁘고 중요한 기간이다. 지금까지 기능 구현에 급급해 돌보지 못한 코드 가독성, 재사용 로직 관리, 전역 상태 관리, 모달상태 관리, 불필요한 데이터 통신 최적화, 렌더링 최적화 등을 통해 성능 개선을 진행하고자 한다.
1. 모달 전용 돔 트리(createPortal로 관리)
2. CI/CD - gitHub action
3. useEffect - cleanup function 공부
4. memo, useMemo, useCallback 최적화
5. 검색 기능 최적화 - onChange => click으로 변경
6. 무한 스크롤 / throttle과 debounce7. 리액트 쿼리 최적화 기능
'항해99 > 프로젝트' 카테고리의 다른 글
| [TIL-35] react-query와 검색 기능에서의 캐싱 처리 (1) | 2023.06.15 |
|---|---|
| [TIL-34] 성능 개선 / 렌더링 최적화 - QueryClient - defaultOptions : refetchOnWindowFocus (0) | 2023.06.14 |
| [TIL-32] 실전 프로젝트 - 검색 기능 구현(useContext로 전역 상태, 검색 쿼리 관리하기) (0) | 2023.06.05 |
| [WIL-031] 클론 프로젝트 - Out Stagram 인스타그램 클론코딩 (0) | 2023.05.28 |
| [TIL-30] 실전 프로젝트 - 카카오 지도 API 기능 구현 (0) | 2023.05.28 |
