Today목표 : 4/25일 React Lv3과제 에러 디버깅
❗onClick ( )

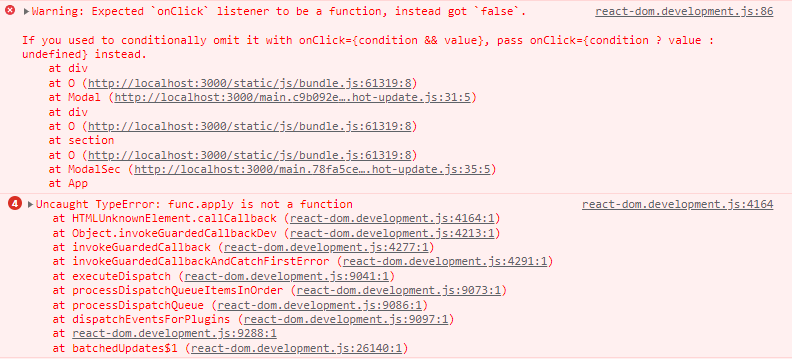
리팩토링 전 에러 구문
onClick={ type === "small" && onClick; }리팩토링 후 구문
onClick={() => { type === "small" && onClick(); }}onClick={ type === "small" && onClick; } 코드에서는 onClick 속성에 조건문이 포함되어 있으며, type 값이 "small" 일 때에만 onClick 함수가 실행됩니다. 그러나 이 코드는 올바른 자바스크립트 구문이 아니므로 에러가 발생합니다.
onClick={() => { type === "small" && onClick(); }} 코드에서는 onClick 속성에 새로운 함수가 할당되며, 클릭 이벤트가 발생할 때마다 해당 함수가 실행됩니다. 이 함수는 type 값이 "small" 일 때만 onClick 함수를 실행합니다. 이 코드는 올바른 자바스크립트 구문입니다.
HTML에서 onclick 속성은 클릭 이벤트가 발생했을 때 실행할 JavaScript 코드를 지정하는 데 사용됩니다. onclick 함수에는 다음과 같은 매개변수를 사용할 수 있습니다.
event: 이벤트 객체. 이벤트가 발생한 요소, 이벤트 유형 등의 정보를 포함합니다. this: 이벤트가 발생한 요소에 대한 참조입니다.
arguments: 이벤트 처리기에 전달된 매개변수 배열입니다.
...args: ECMAScript 6부터 도입된 나머지 매개변수 구문입니다.arguments 대신 사용할 수 있으며, 함수에 전달된 모든 인수를 배열로 수집합니다. 이외에도 다른 변수를 onclick 함수에 전달할 수 있습니다.
이 경우, onclick 속성의 값은 JavaScript 함수 호출 구문으로 지정되어야 합니다. 예를 들어, onclick="myFunction('hello', 123)"과 같이 작성할 수 있습니다. 이 경우 myFunction은 두 개의 매개변수를 받는 JavaScript 함수이며, 이벤트가 발생했을 때 myFunction('hello', 123)이 호출됩니다.
❗onClick이벤트 위임으로 인해 StOutCon 내부의 StModalCon까지 onClick이 전달되어 모달창 내부 클릭 시에도 모달창이 닫히는 현상 발생
<StOutCon
onClick={(e) => {
type === "small" && onClick();
e.stopPropagation();
}}
>
<StModalCon width={width} height={height}>
{type === "small" && (
<StTopCloseButton>
<Button
name="X"
width="30px"
height="30px"
bgColor={colors.gray}
onClick={onClick}
></Button>
</StTopCloseButton>
)}
<p>{children}</p>
{type === "large" && (
<StButtonCon>
<Button
name="닫기"
bgColor={colors.lightPink}
onClick={onClick}
></Button>
<Button name="확인" bgColor={colors.lightGreen}></Button>
</StButtonCon>
)}
</StModalCon>
</StOutCon>시도한점
<StOutCon>에서 이벤트 위임을 취소하고자 했는데 잘 적용이 안됐다.
<StOutCon
onClick={(e) => {
type === "small" && onClick();
e.stopPropagation();
}}
>해결방법
=> 이 부분은 ❗이벤트 위임에 대해 더 공부해 봐야 할 것 같다.
다음 포스팅에서 성공한 해결방법을 기록해 놓았다.
[TIL-014] React Lv3과제 에러 디버깅2
Today목표 : 4/26일 React Lv3과제 에러 디버깅2 ❗onClick이벤트 위임으로 인해 StOutCon 내부의 StModalCon까지 onClick이 전달되어 모달창 내부 클릭 시에도 모달창이 닫히는 현상 발생 시도한점 어제 해결하
junvelee.tistory.com
❗콤마(,) 넣기 ✅
const handleChangeInput = (e) => {
const { name, value } = e.target;
if (name === "name") {
setProduct({ ...product, [name]: value });
} else if (name === "price") {
setProduct({
...product,
price: parseInt(value).toLocaleString(),
});
}
};문제상황
숫자가 4자리 이상 입력시 초기화, 입력되지 않는 에러 발생
입력값이 4자리를 넘어가면, toLocaleString() 메소드가 숫자를 변환할 때 쉼표(,)를 추가하여 문자열을 생성하게 되고, 이 문자열을 다시 parseInt() 함수로 변환하면 NaN 이 반환되어 state 값이 업데이트되지 않는다.
시도한점, 해결방법
리팩토링을 통해 입력값이 4자리에서 끊기지 않게 할 수 있다. 다음과 같이 value 값에서 , 를 제거한 후 숫자로 변환하고 다시 , 를 추가해주는 방식으로 구현하면 된다.
const handleChangeInput = (e) => {
const { name, value } = e.target;
if (name === "name") {
setProduct({ ...product, [name]: value });
} else if (name === "price") {
const deleteComma = parseInt(value.replace(/,/g, ""));
const reAddComma = deleteComma.toLocaleString();
setProduct({
...product,
price: reAddComma,
});
}
};JavaScript - 숫자 3자리마다 콤마(,) 넣는 방법
자바스크립트에서 숫자를 출력할 때, 3자리마다 콤마를 찍고 출력하는 방법을 소개합니다. 구글링해보면 정규식을 이용하여 3자리 마다 콤마를 넣거나, `toLocaleString()`로 특정 국가의 숫자 단위
codechacha.com
❗useEffect에서 에러 => 무한 루프
const comma = () => {
const commaPrice = parseInt(product.price).toLocaleString();
setProduct({ ...product, price: commaPrice });
};
useEffect(() => {
console.log("hi");
// comma()
}, [product]);useEffect의 dependency배열 안에서 state가 들어가있을 때, state를 변경해주는 함수를 사용하면, 무한 루프가 돈다.
시도한점
useState의 안에서 dependency배열 안에서 감시하는 state를 업데이트하거나 하지 않는다.
=> useEffect => => comma() 실행 => setState시 다시 실행 => state를 감시하는 useEffect 실행 => 다시 comma() 실행 => 무한 루프
해결방법
useQuerey를 사용한다.
useEffect의 단점 => useQuery로 대체 가능하다.
'항해99 > 실전 WIL | TIL' 카테고리의 다른 글
| [TIL-016] React Lv2과제 모범 답안과 비교 / 숙련 주차 시험 (0) | 2023.04.27 |
|---|---|
| [TIL-015] React Lv3과제 에러 디버깅2 (0) | 2023.04.27 |
| [TIL-013] REST API란 무엇인가? (0) | 2023.04.25 |
| [TIL-012] 리덕스 실습 및 이해, styled-component 리팩토링 (0) | 2023.04.23 |
| [TIL-011] Styled-component 동적으로 활용하기, 기술 면접 스터디 발표 (0) | 2023.04.22 |
